#android
#usertest
#designsystem
#Figma
#Maze
Click and Collect Decathlon App
Click and Collect Decathlon App
Click and Collect Decathlon App
Click and Collect Decathlon App
Click and Collect Decathlon App
Click and Collect Decathlon App
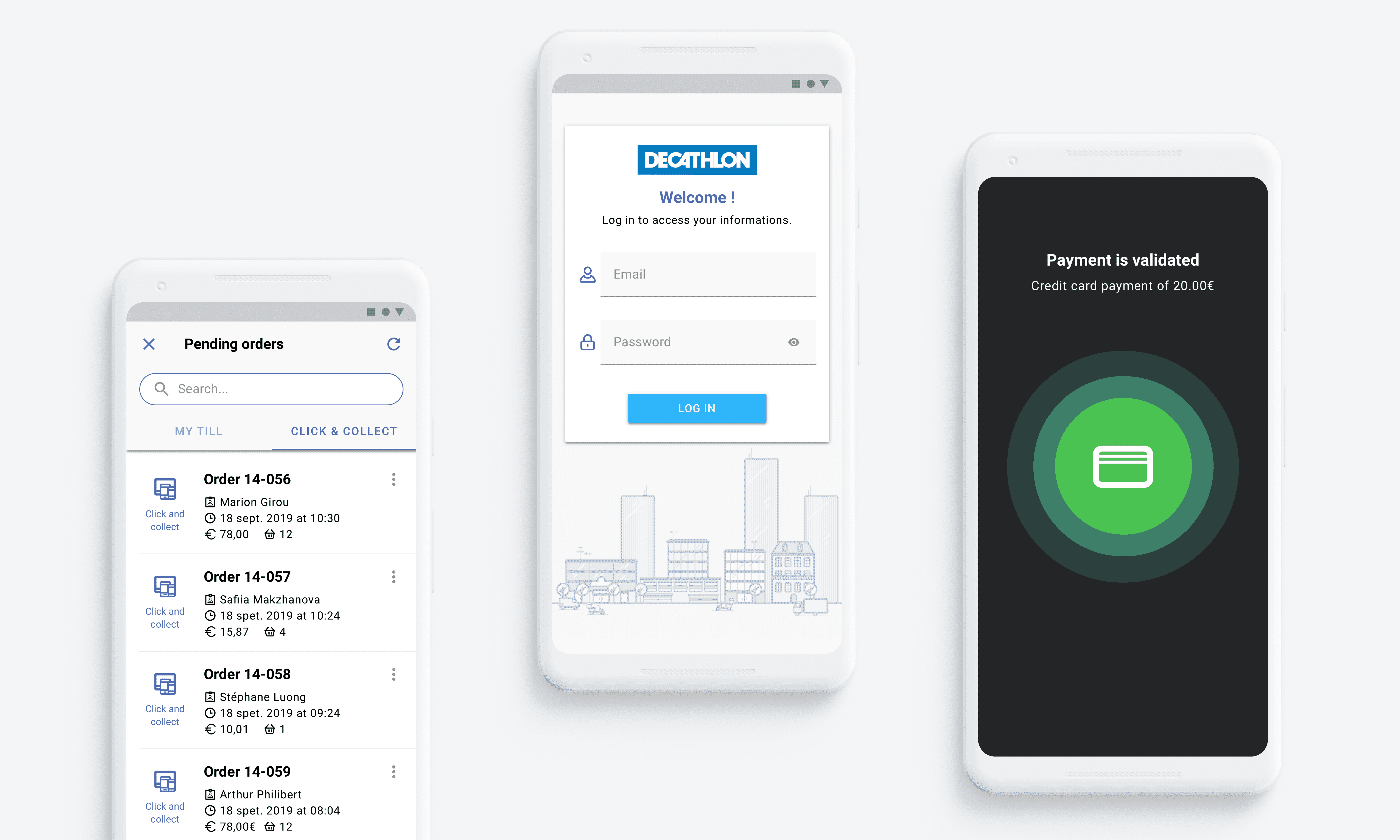
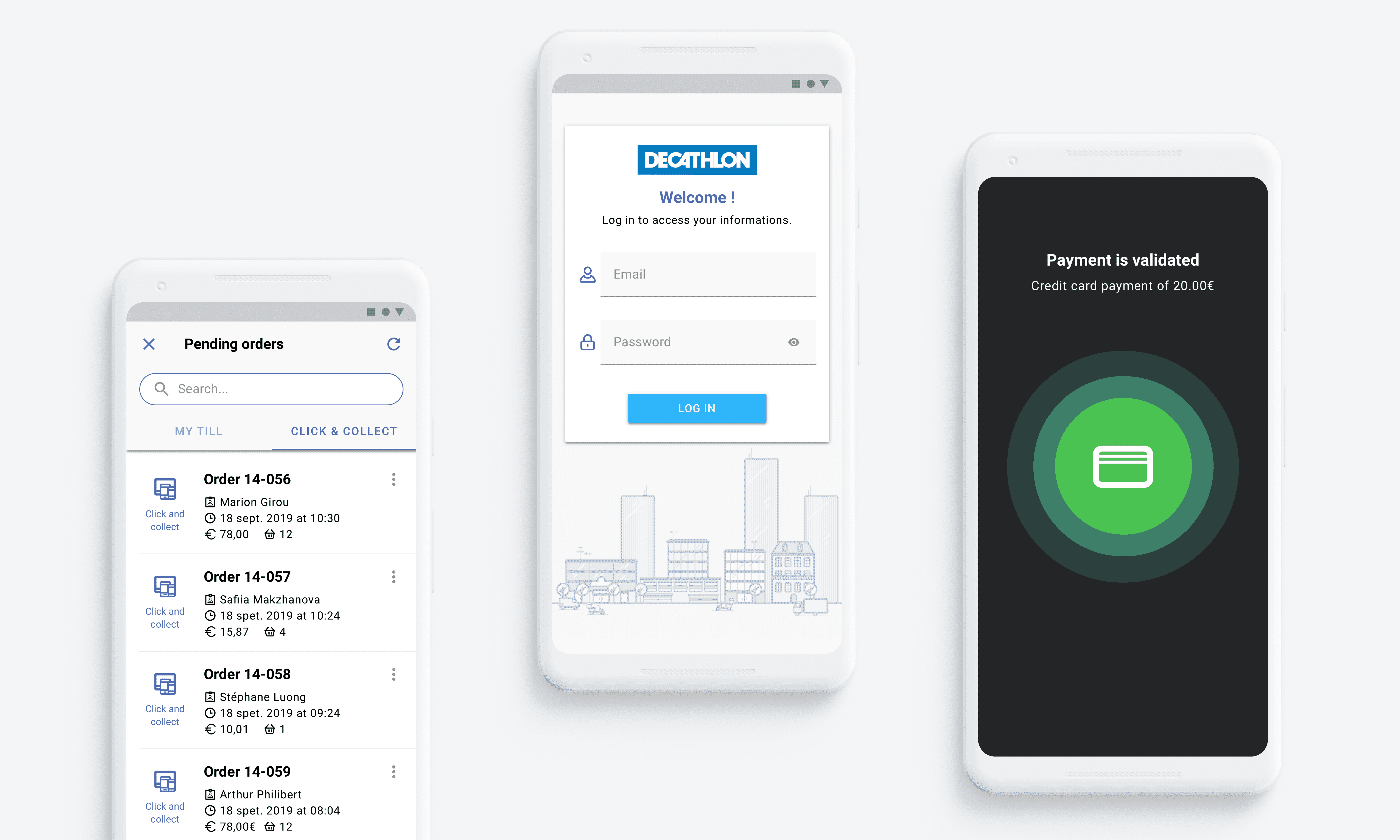
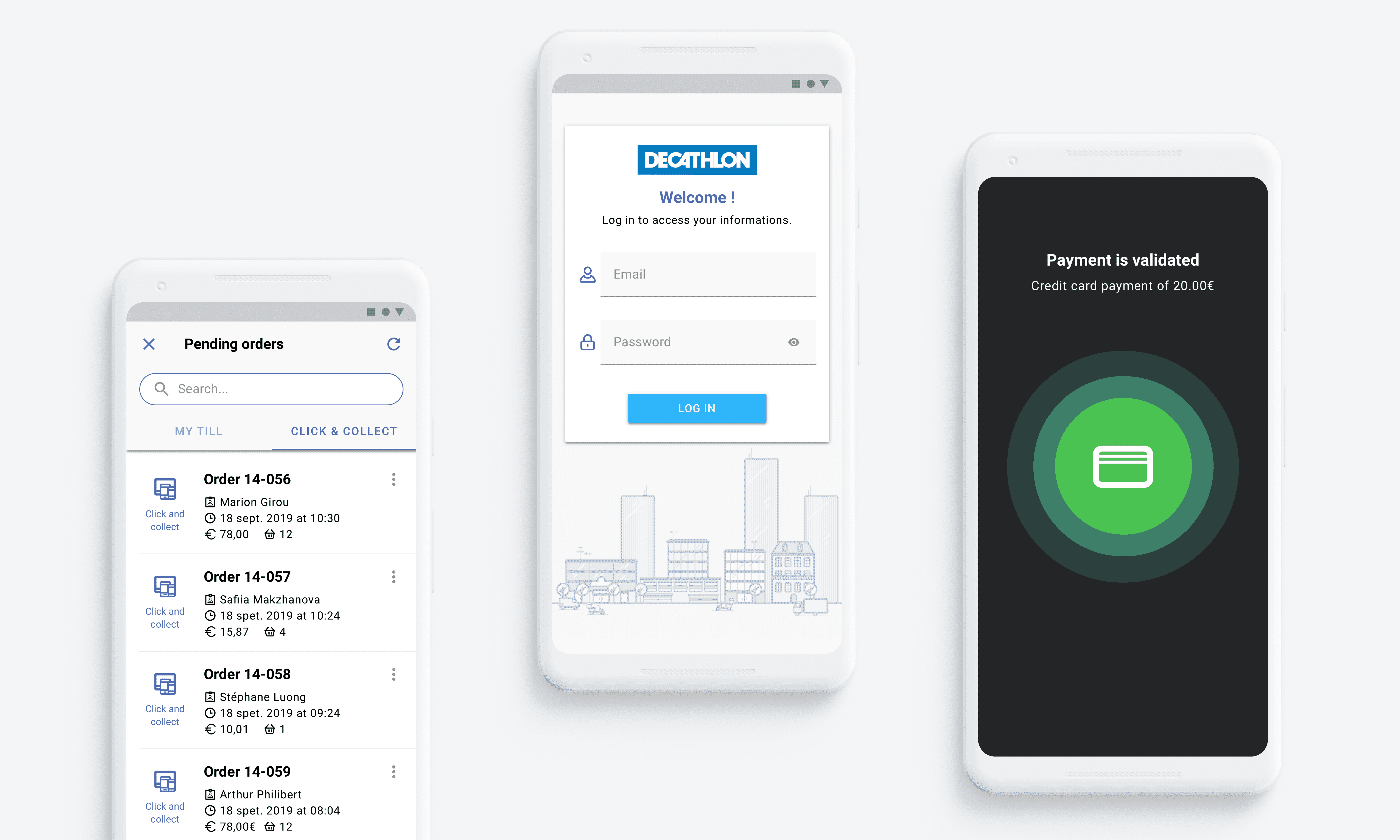
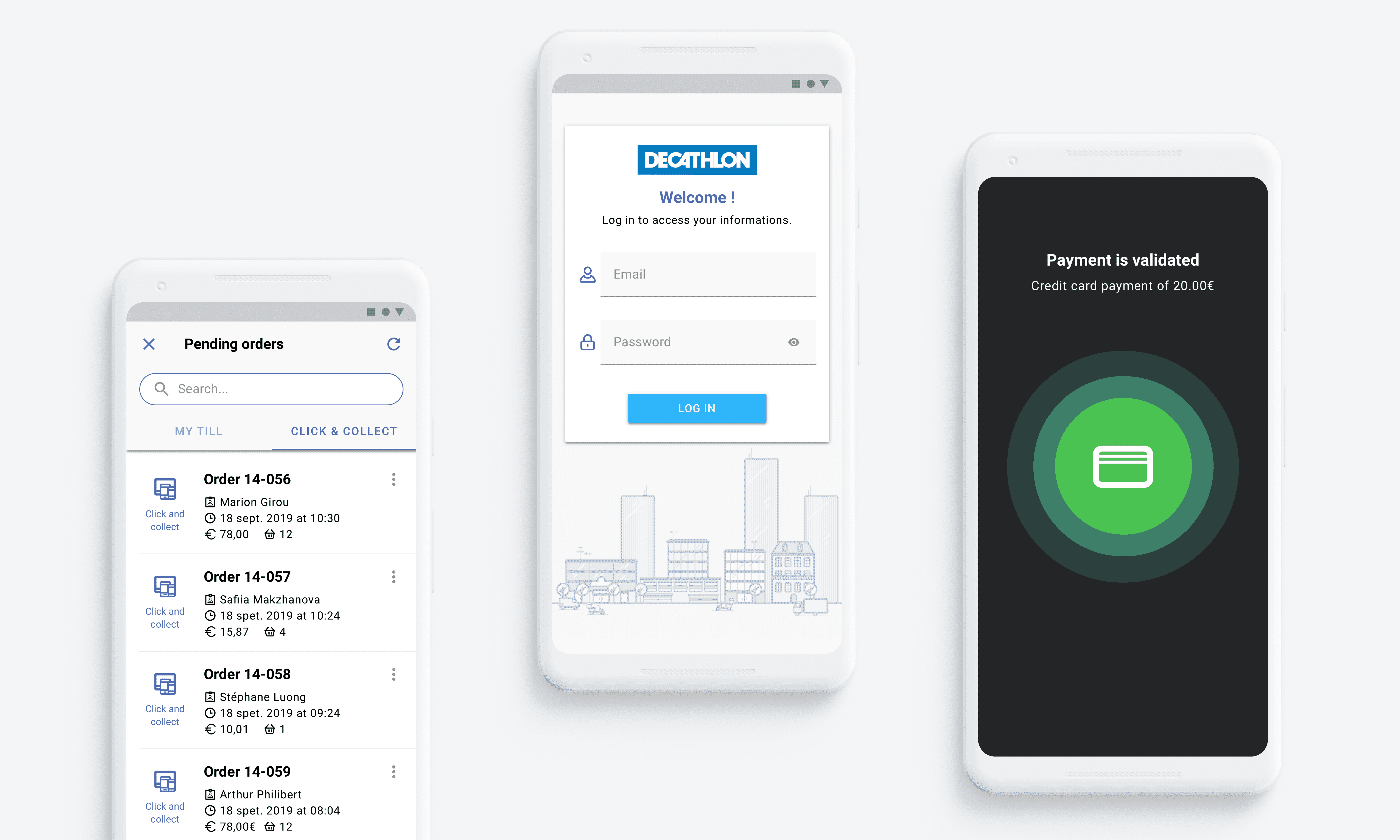
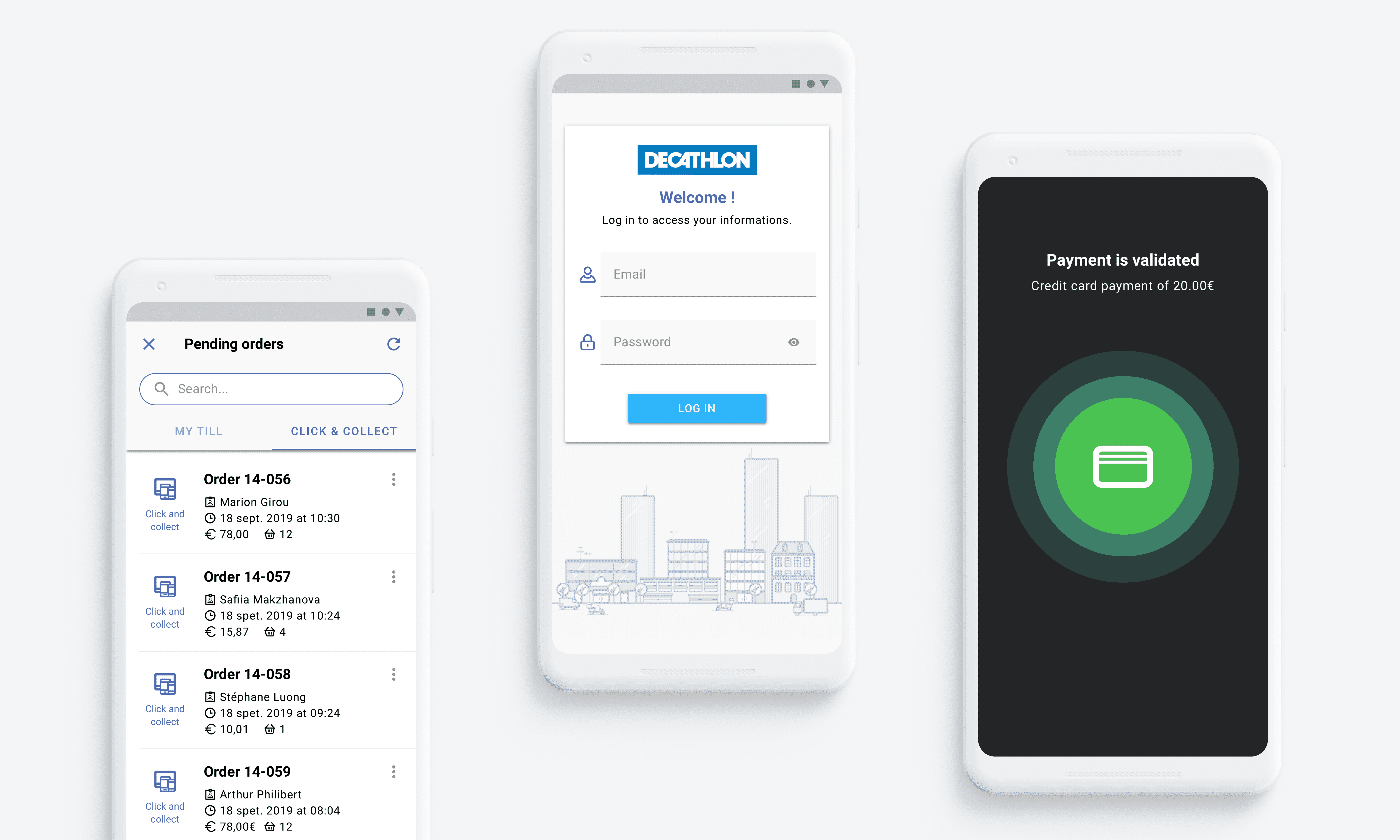
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.
A pilot project for cashiers of Decathlon to manage click & collect orders and cash-in from their phone.





Context
Context
I join Anycommerce to work on a pilot project for Decathlon Spain. My main mission is to build a click-and-collect mobile app for cashiers of the #1 sporting retailer in Europe. Anycommerce is an omni-channel payment and logistics platform for large retail companies. This app is part of a larger checkout and logistic system with traditional staffed checkout, and self-checkout that AnyCommerce has put in place for Decathlon.
I join Anycommerce to work on a pilot project for Decathlon Spain. My main mission is to build a click-and-collect mobile app for cashiers of the #1 sporting retailer in Europe. Anycommerce is an omni-channel payment and logistics platform for large retail companies. This app is part of a larger checkout and logistic system with traditional staffed checkout, and self-checkout that AnyCommerce has put in place for Decathlon.
My responsibilities in the team
My responsibilities in the team
Work on the design of a mobile SaaS product in an international squad composed of android developers, a Product Owner, and a Product Manager;
Interview cashiers in different retailers of a shopping mall to better understand their inherent challenges;
Map user flows that reach the project goals of the mobile app;
Prepare and lead user tests to collect insights on the click-and-collect experience;
Co-construct a Design System with a team of a dozen Product Designers to have a more coherent cashing experience across multiple points of sales (mobile app checkout, traditional checkout, and self-checkout).
Work on the design of a mobile SaaS product in an international squad composed of android developers, a Product Owner, and a Product Manager;
Interview cashiers in different retailers of a shopping mall to better understand their inherent challenges;
Map user flows that reach the project goals of the mobile app;
Prepare and lead user tests to collect insights on the click-and-collect experience;
Co-construct a Design System with a team of a dozen Product Designers to have a more coherent cashing experience across multiple points of sales (mobile app checkout, traditional checkout, and self-checkout).
Process
Process
1
Sketches and user flow
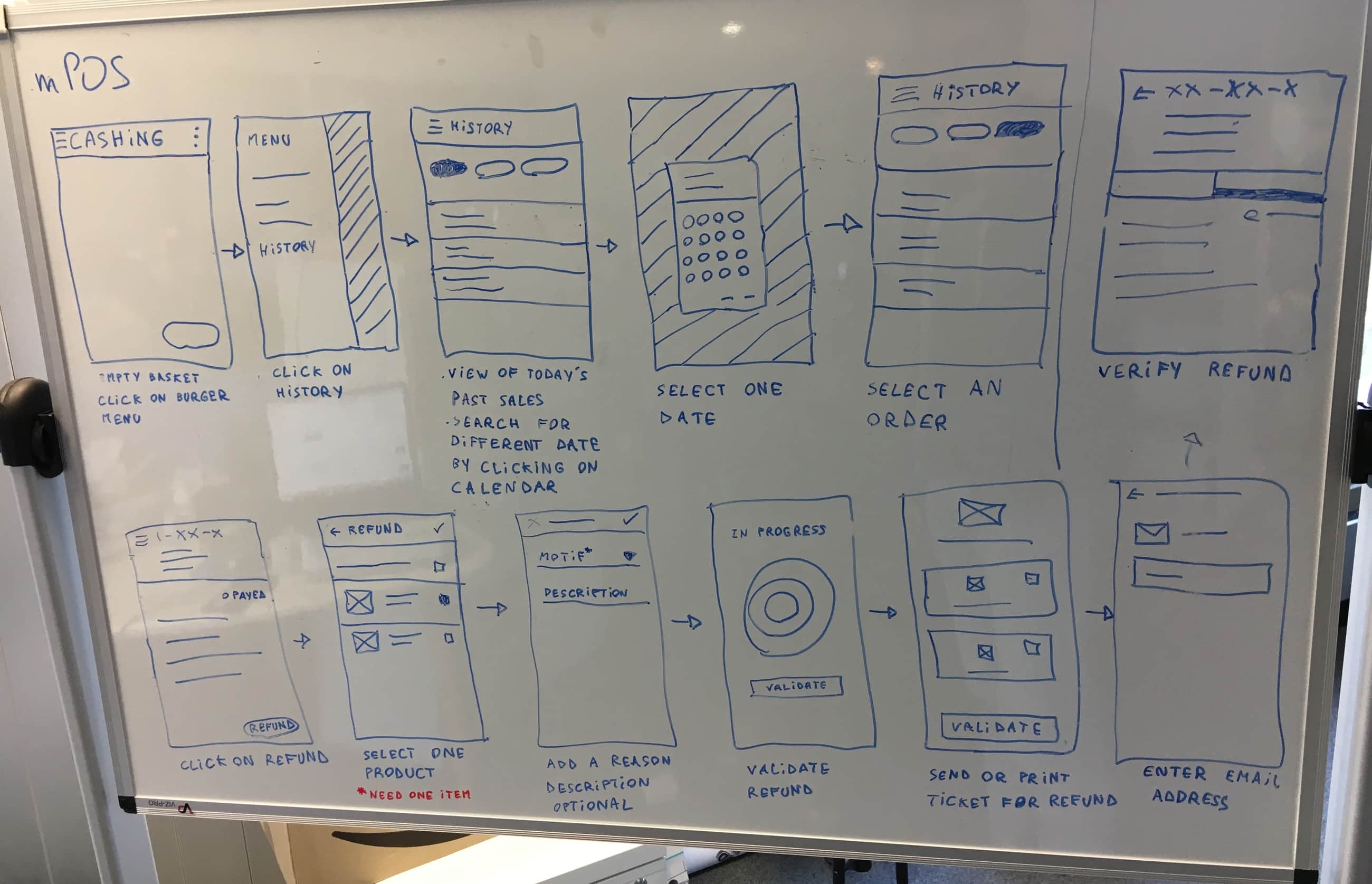
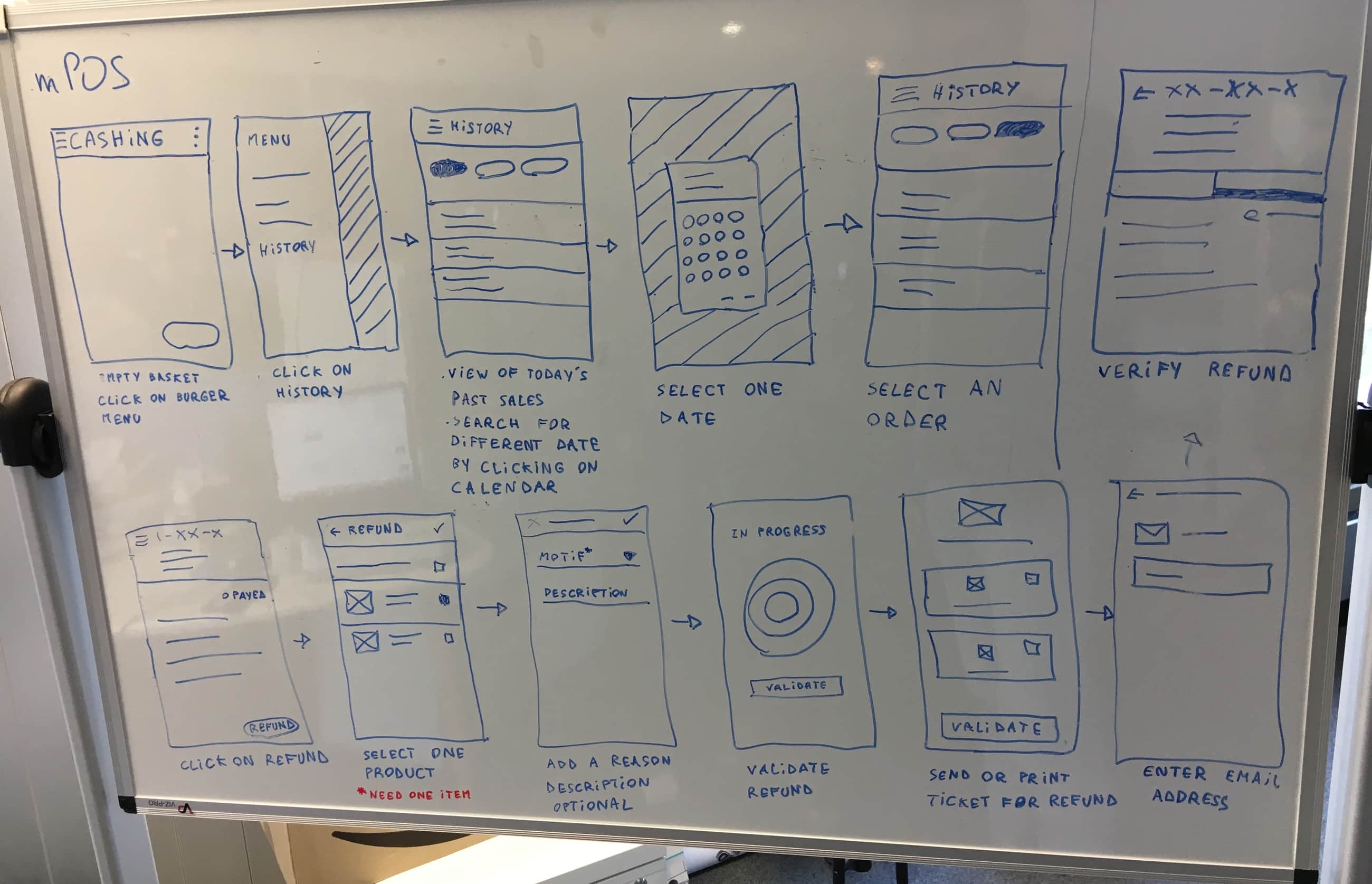
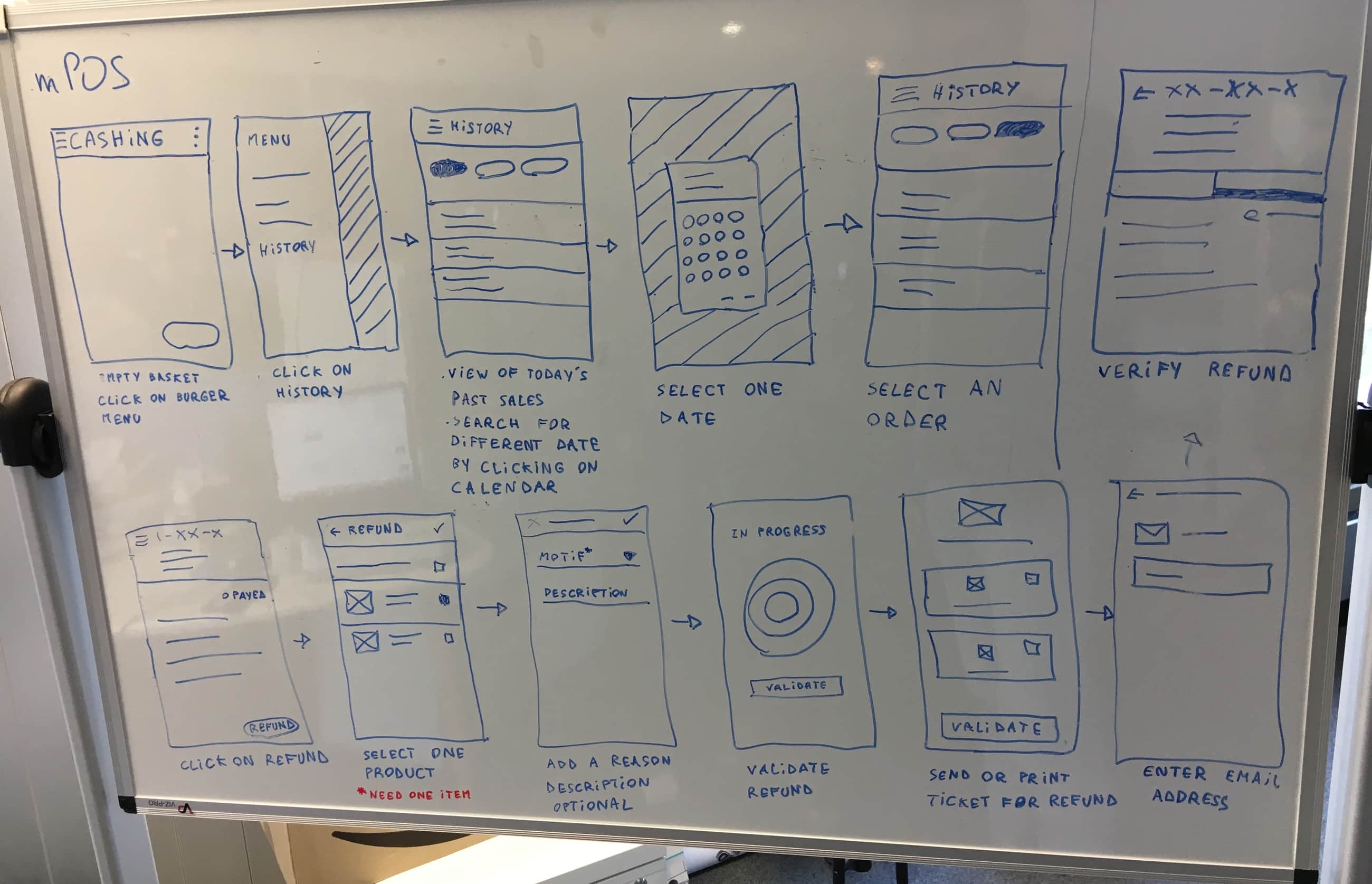
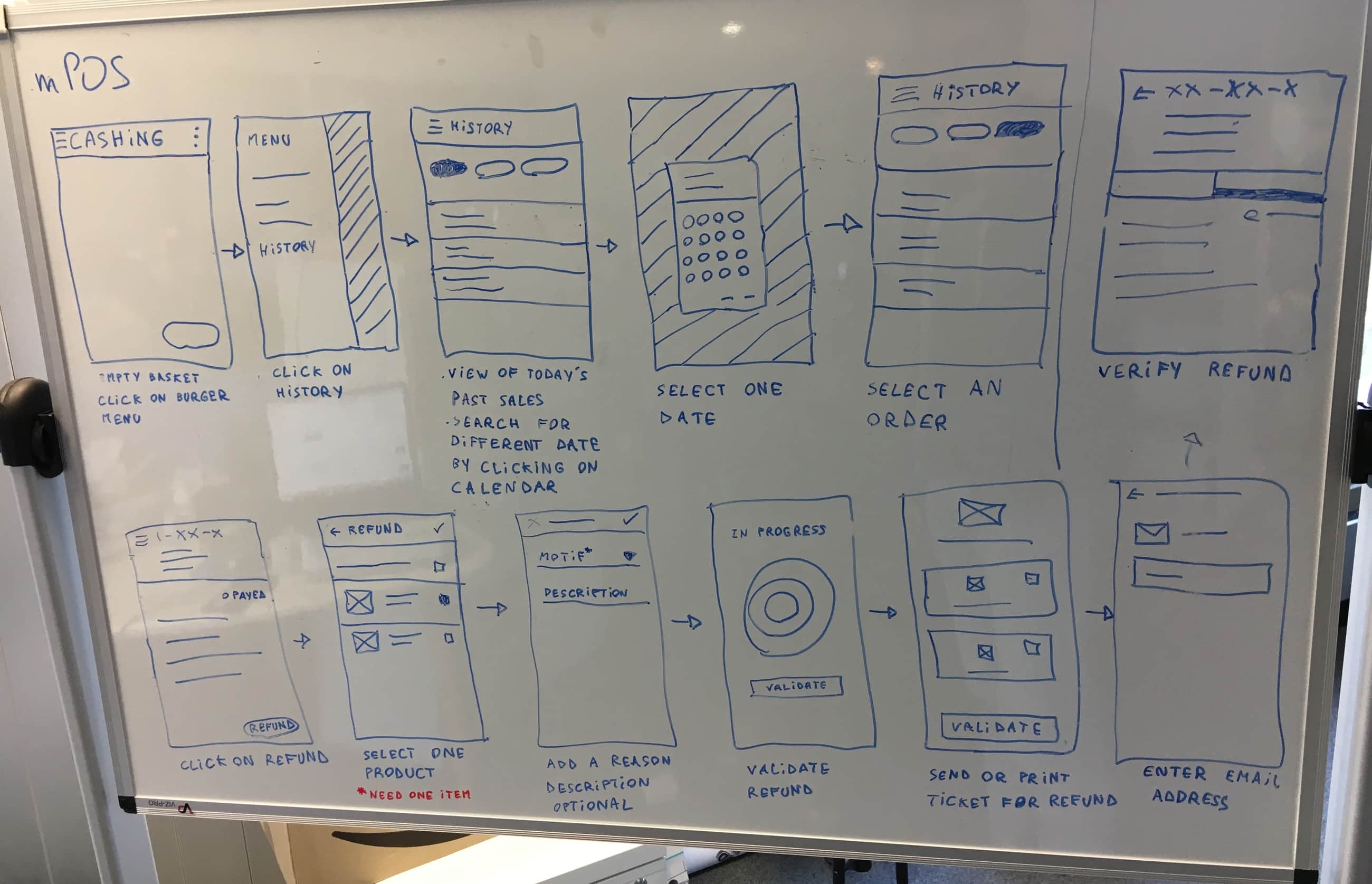
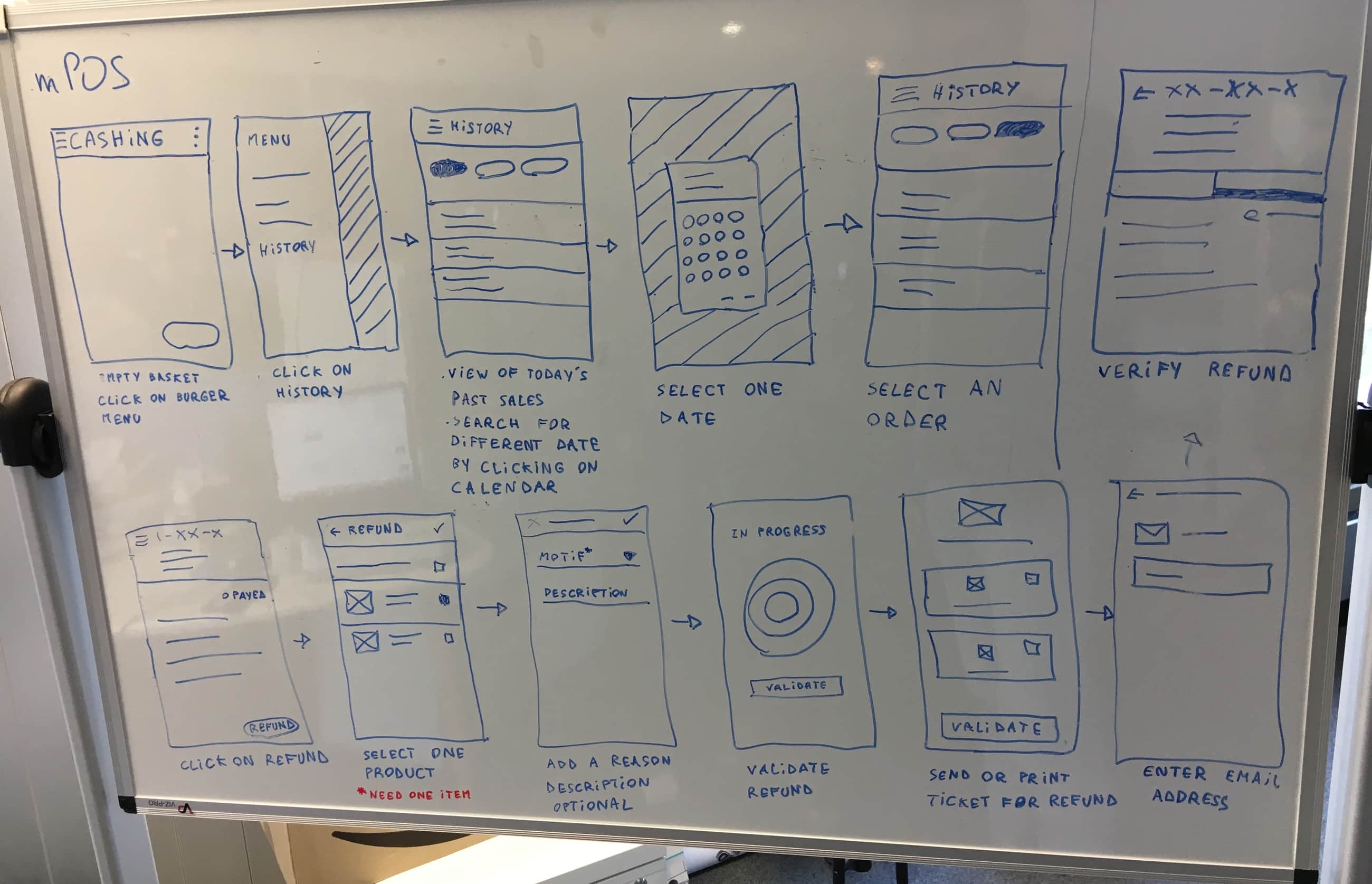
We identify the need for a clear refunding process as most customers directly ask to a shelf manager for a refund. I start mapping out on a whiteboard the different steps of a refund process from the history of recent orders. Then, I iterate my sketches by representing other ways to refund one or multiple items by scanning their bar code. These two user flows are designed in order to be tested with cashiers of Decathlon, and see which one is the most promising. Here is an overview of the refund journey of an item:
1
Sketches and user flow
We identify the need for a clear refunding process as most customers directly ask to a shelf manager for a refund. I start mapping out on a whiteboard the different steps of a refund process from the history of recent orders. Then, I iterate my sketches by representing other ways to refund one or multiple items by scanning their bar code. These two user flows are designed in order to be tested with cashiers of Decathlon, and see which one is the most promising. Here is an overview of the refund journey of an item:
1
Sketches and user flow
We identify the need for a clear refunding process as most customers directly ask to a shelf manager for a refund. I start mapping out on a whiteboard the different steps of a refund process from the history of recent orders. Then, I iterate my sketches by representing other ways to refund one or multiple items by scanning their bar code. These two user flows are designed in order to be tested with cashiers of Decathlon, and see which one is the most promising. Here is an overview of the refund journey of an item:





2
Usability tests
I prepare usability tests by working on user scenarios, and listing design hypothesis to validate. I succinctly write the tasks the cashiers have to accomplish. Here is a shared template that gives guidelines on how to approach a user test in addition to the one I did to test the click and collect experience.
2
Usability tests
I prepare usability tests by working on user scenarios, and listing design hypothesis to validate. I succinctly write the tasks the cashiers have to accomplish. Here is a shared template that gives guidelines on how to approach a user test in addition to the one I did to test the click and collect experience.
2
Usability tests
I prepare usability tests by working on user scenarios, and listing design hypothesis to validate. I succinctly write the tasks the cashiers have to accomplish. Here is a shared template that gives guidelines on how to approach a user test in addition to the one I did to test the click and collect experience.
3
User test restitution
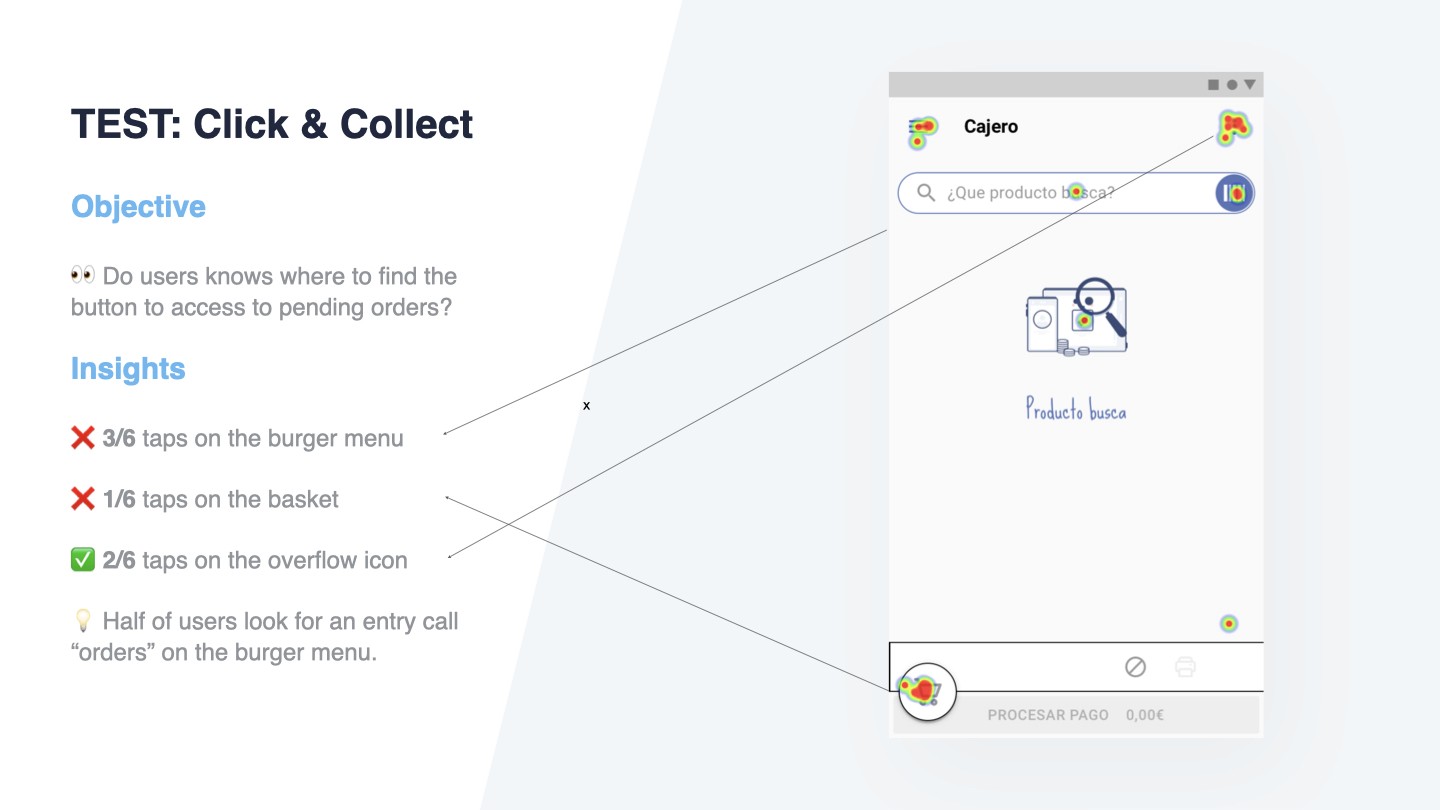
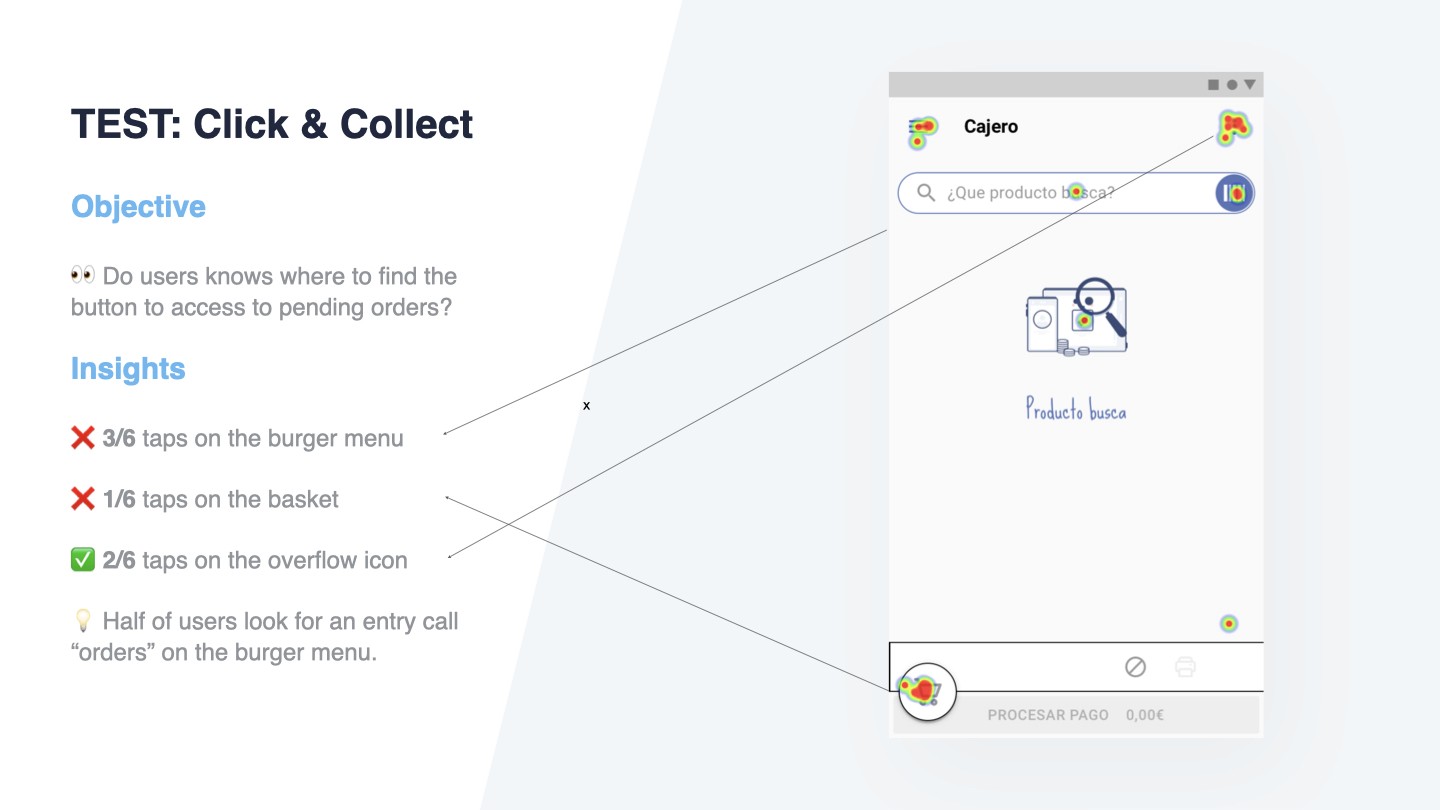
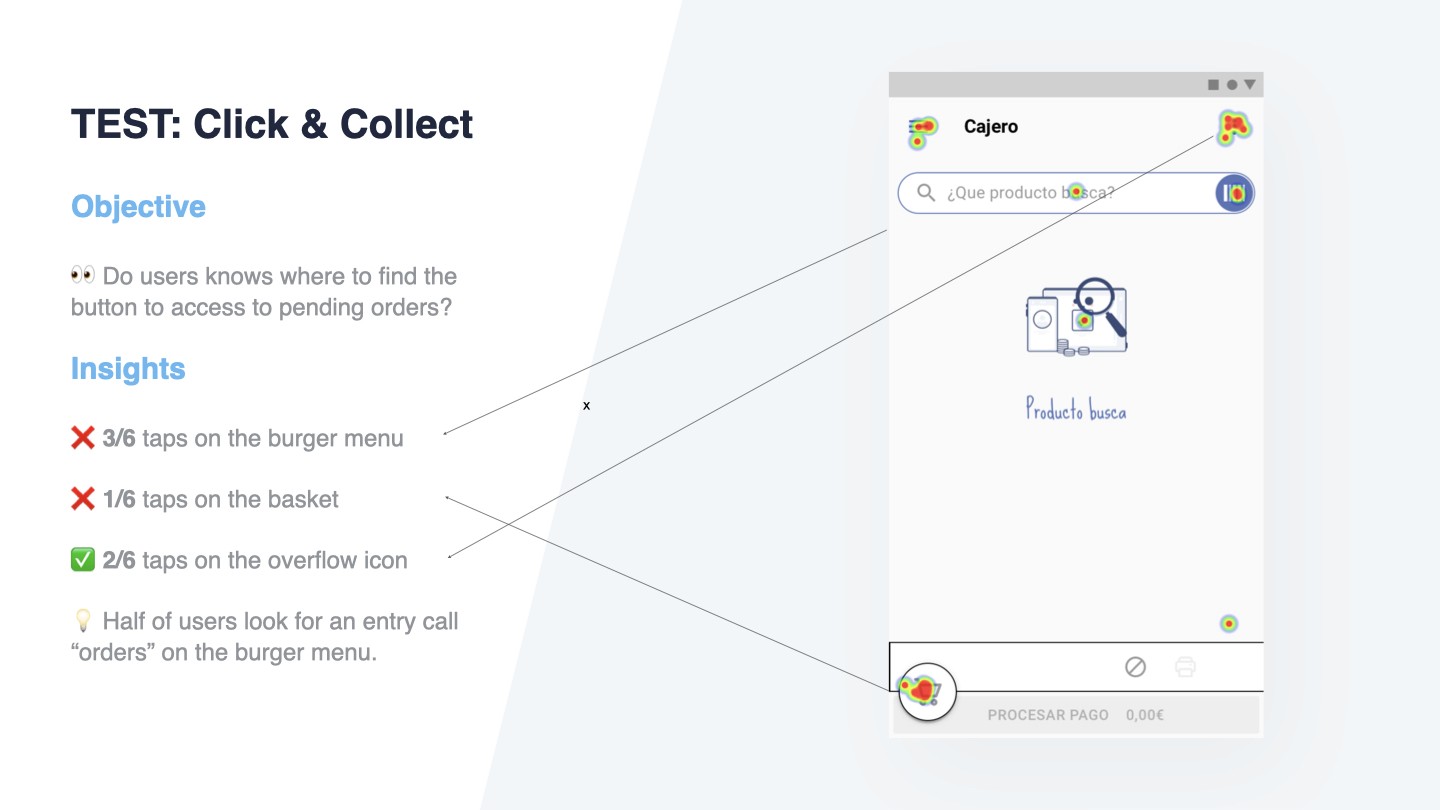
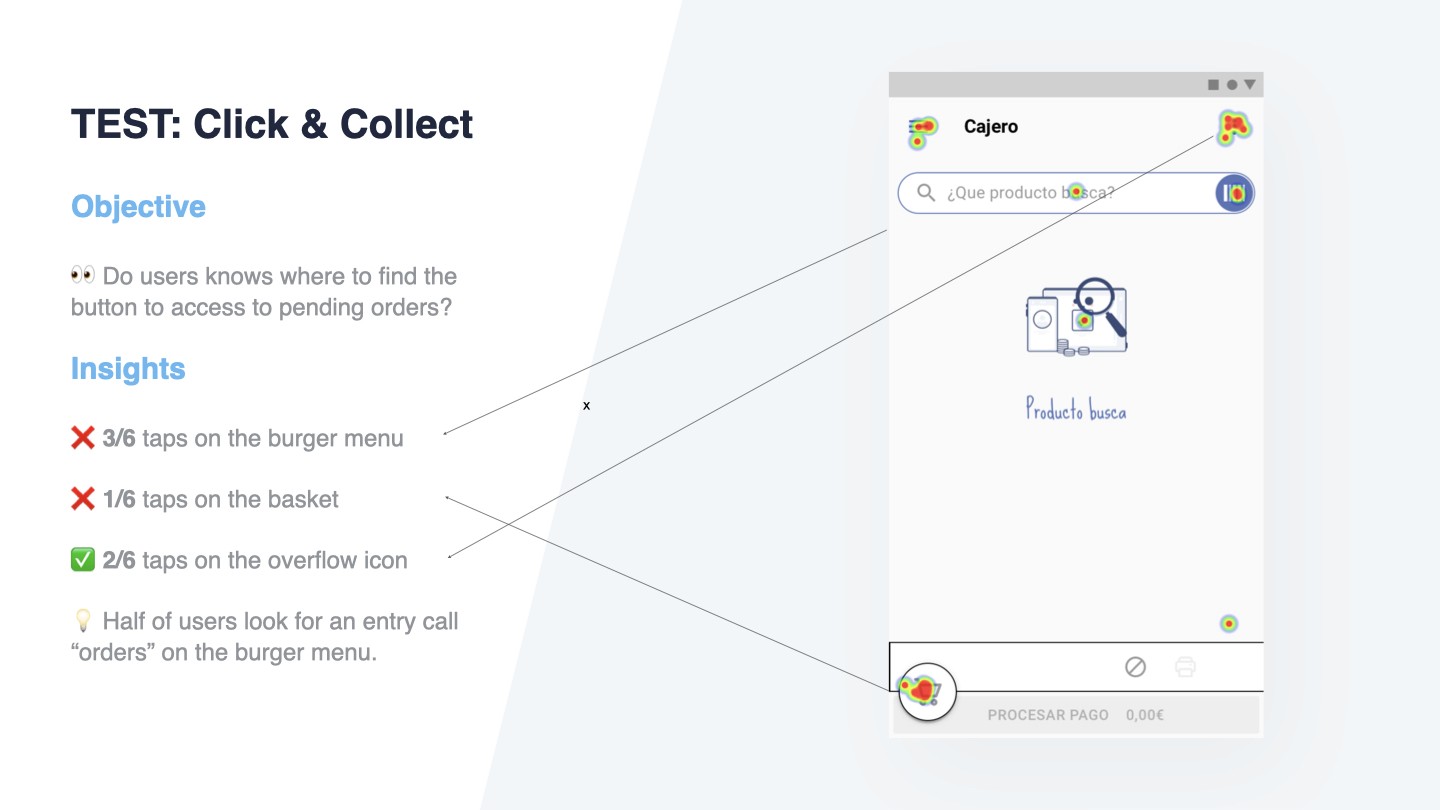
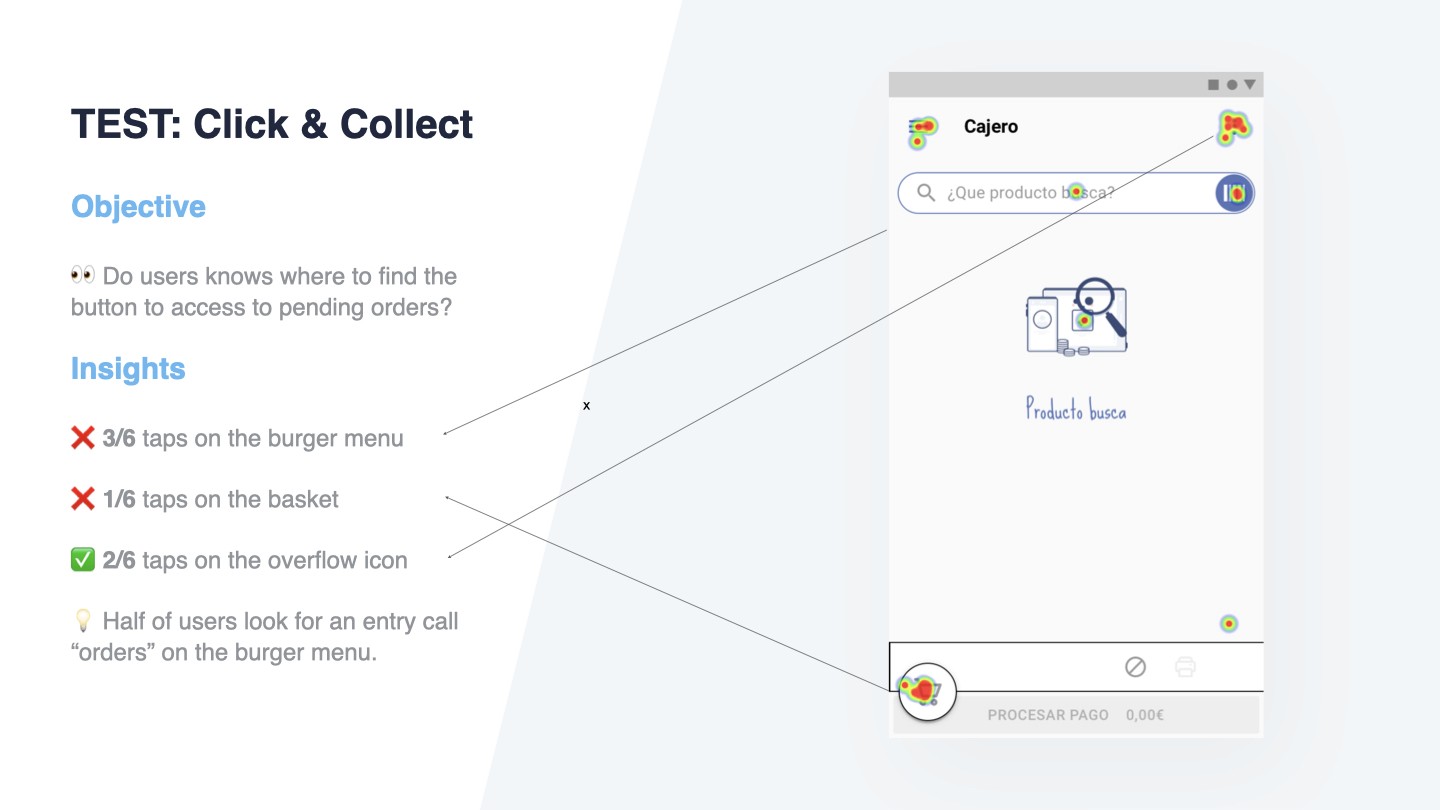
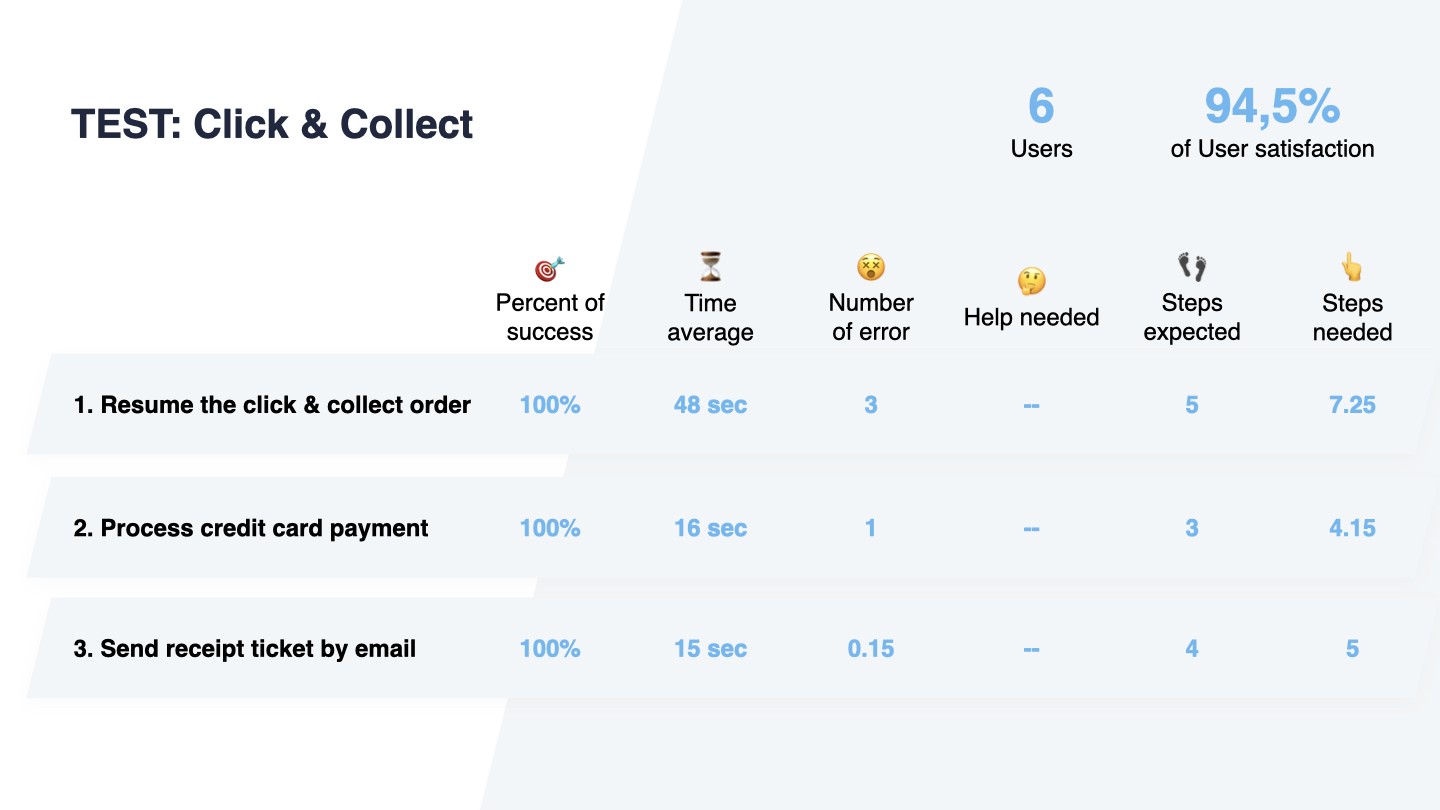
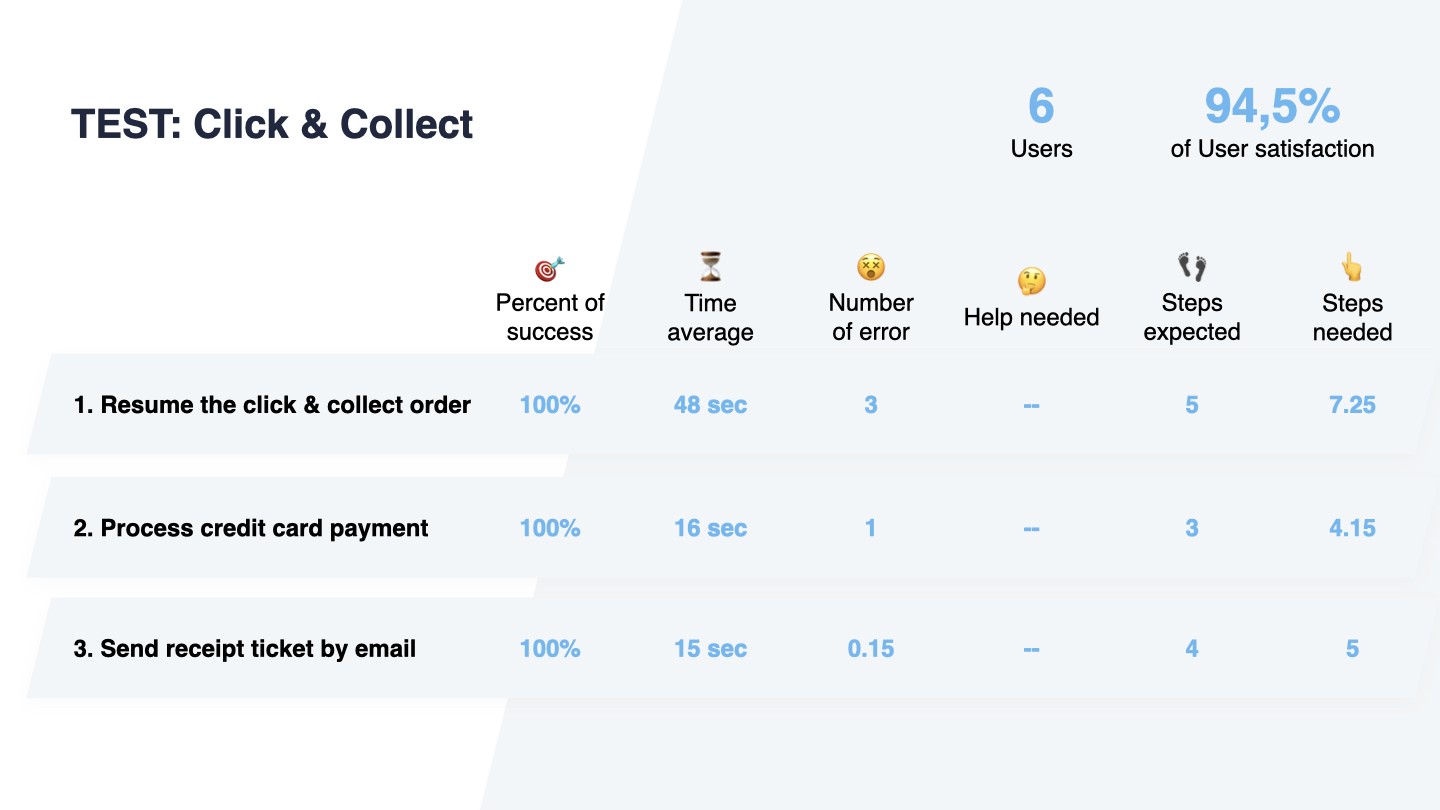
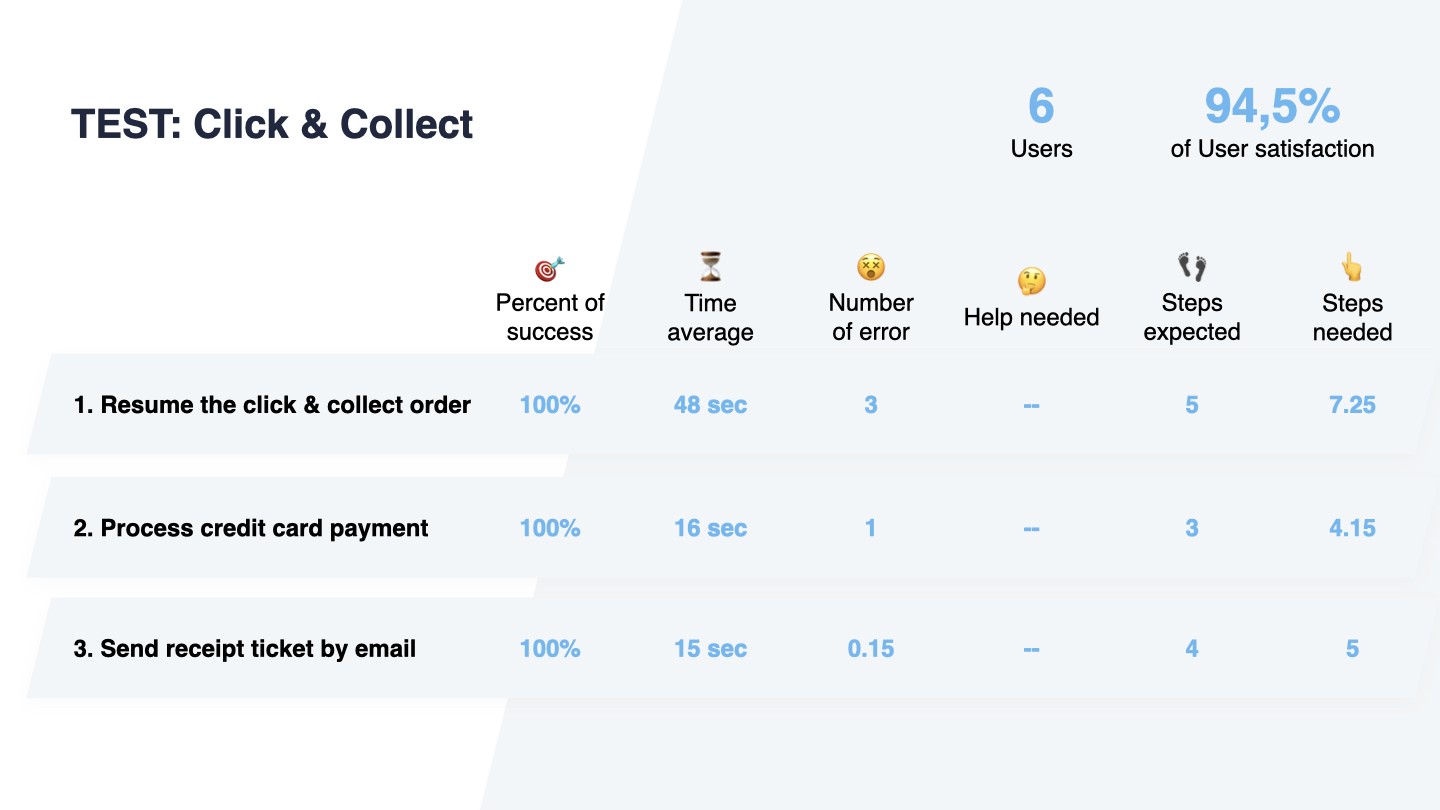
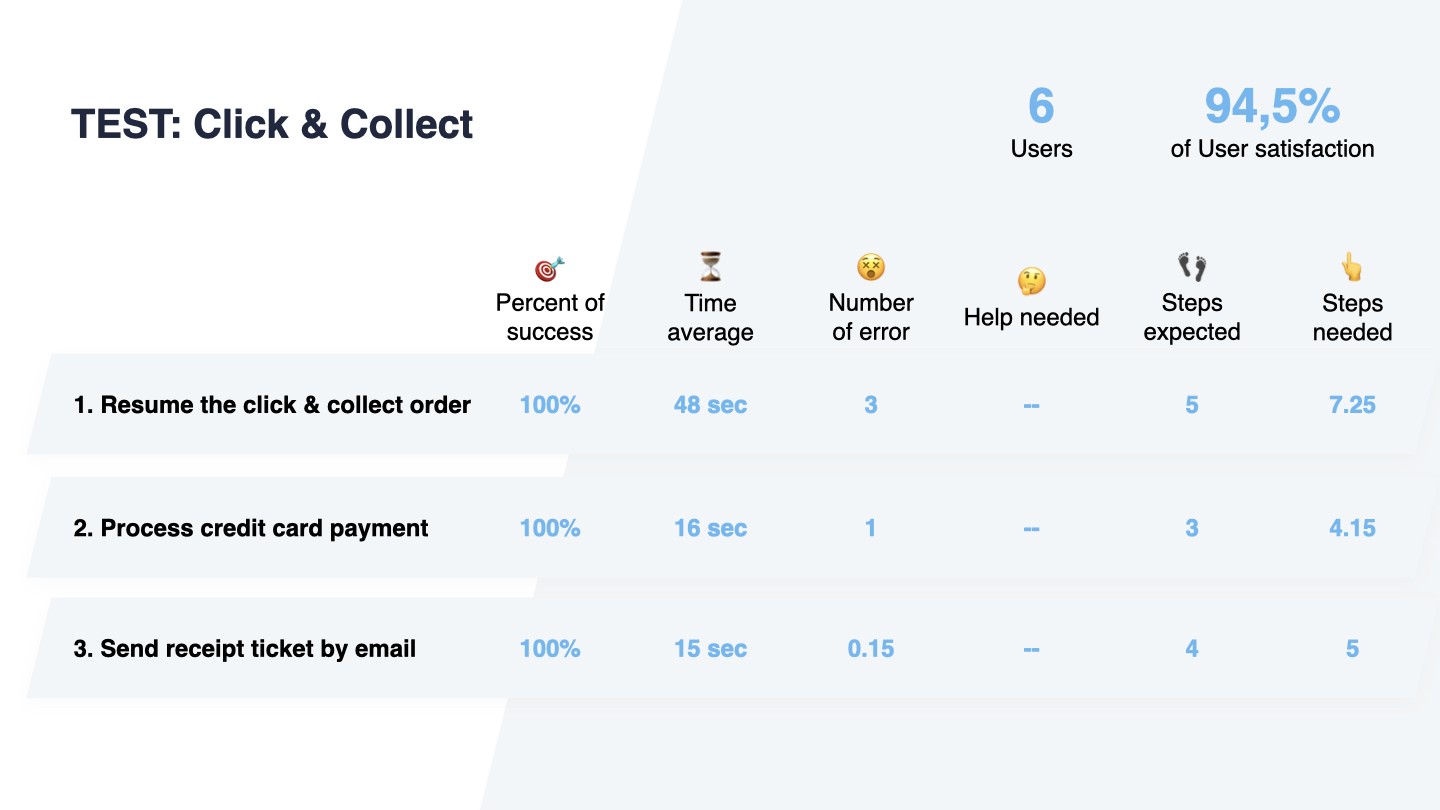
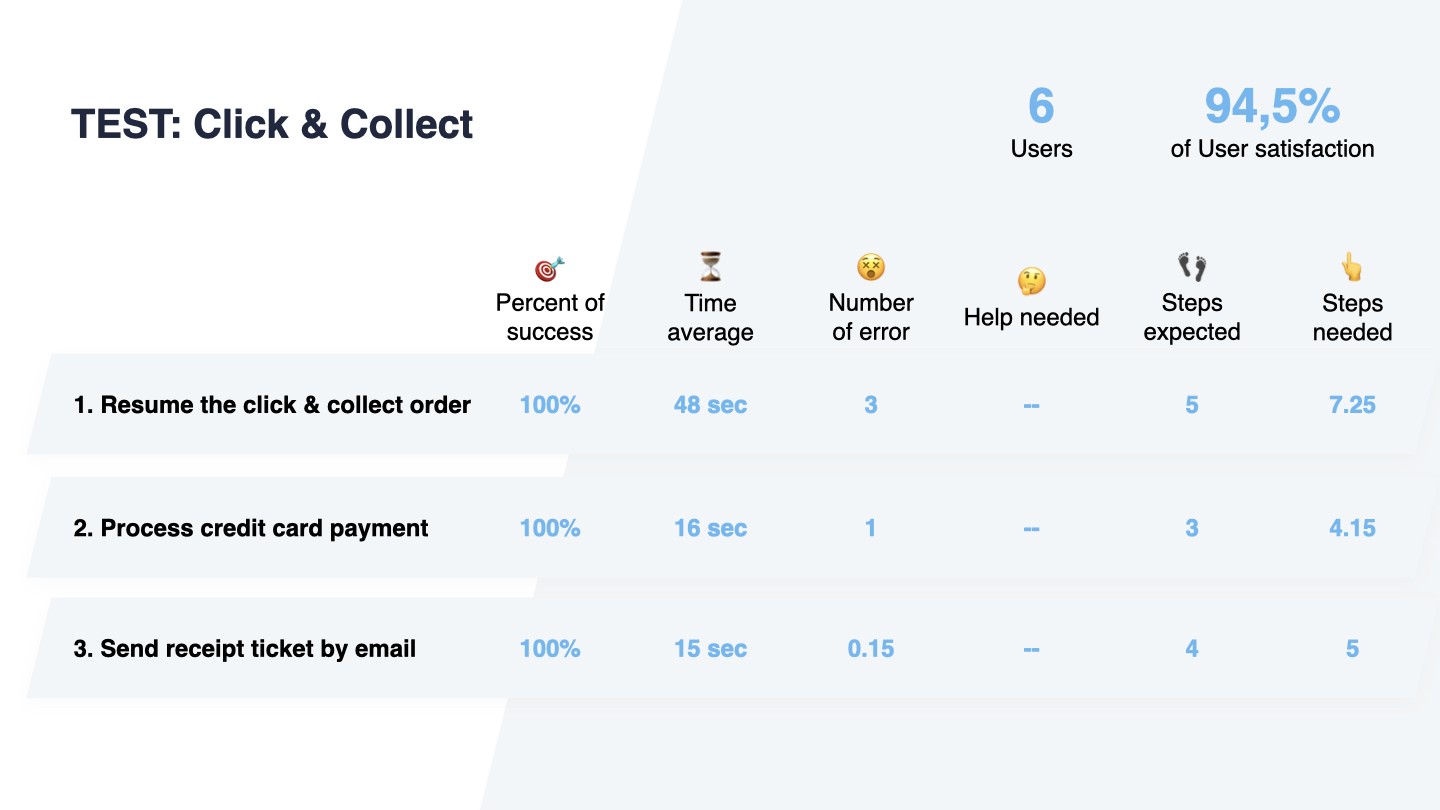
I conduct user tests to evaluate the payement flow of a pending order with cashiers. The Figma prototype gives insightful feedbacks via Maze. I report key metrics about how each task is completed (or not) by users to stakeholders and Product Managers. It allows us to identify UX improvements for the next sprint and prioritise features based on our OKRs. By looking at the results of the first task below, the majority of cashiers tried to access to the pending orders from the basket or the hamburger menu whereas it was located in the dropdown menu in the top right corner. I therefore iterated on the design by putting the pending orders’ list in the basket with a badge to have a glance at the number of pending orders from the home screen.
3
User test restitution
I conduct user tests to evaluate the payement flow of a pending order with cashiers. The Figma prototype gives insightful feedbacks via Maze. I report key metrics about how each task is completed (or not) by users to stakeholders and Product Managers. It allows us to identify UX improvements for the next sprint and prioritise features based on our OKRs. By looking at the results of the first task below, the majority of cashiers tried to access to the pending orders from the basket or the hamburger menu whereas it was located in the dropdown menu in the top right corner. I therefore iterated on the design by putting the pending orders’ list in the basket with a badge to have a glance at the number of pending orders from the home screen.
3
User test restitution
I conduct user tests to evaluate the payement flow of a pending order with cashiers. The Figma prototype gives insightful feedbacks via Maze. I report key metrics about how each task is completed (or not) by users to stakeholders and Product Managers. It allows us to identify UX improvements for the next sprint and prioritise features based on our OKRs. By looking at the results of the first task below, the majority of cashiers tried to access to the pending orders from the basket or the hamburger menu whereas it was located in the dropdown menu in the top right corner. I therefore iterated on the design by putting the pending orders’ list in the basket with a badge to have a glance at the number of pending orders from the home screen.










4
Design System
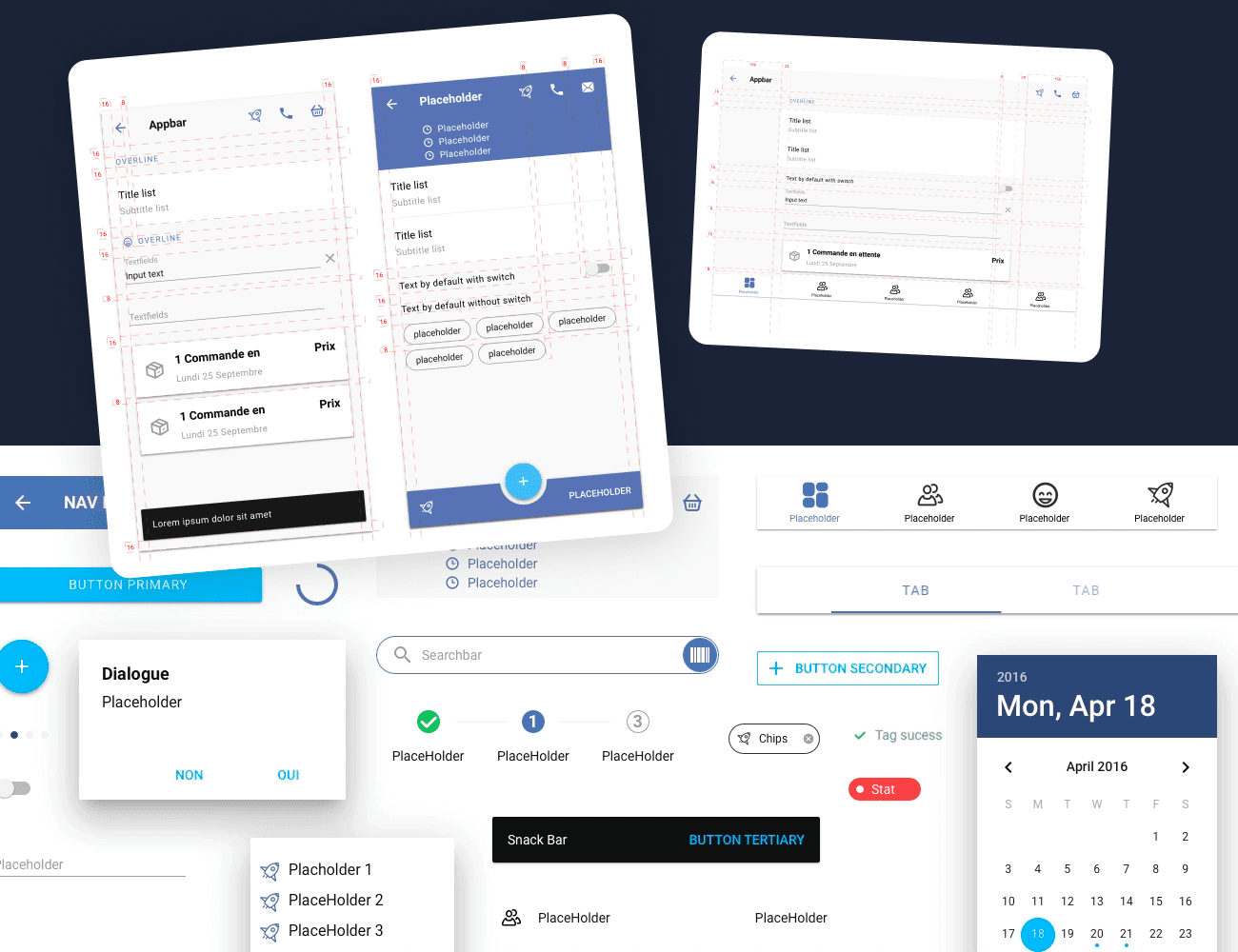
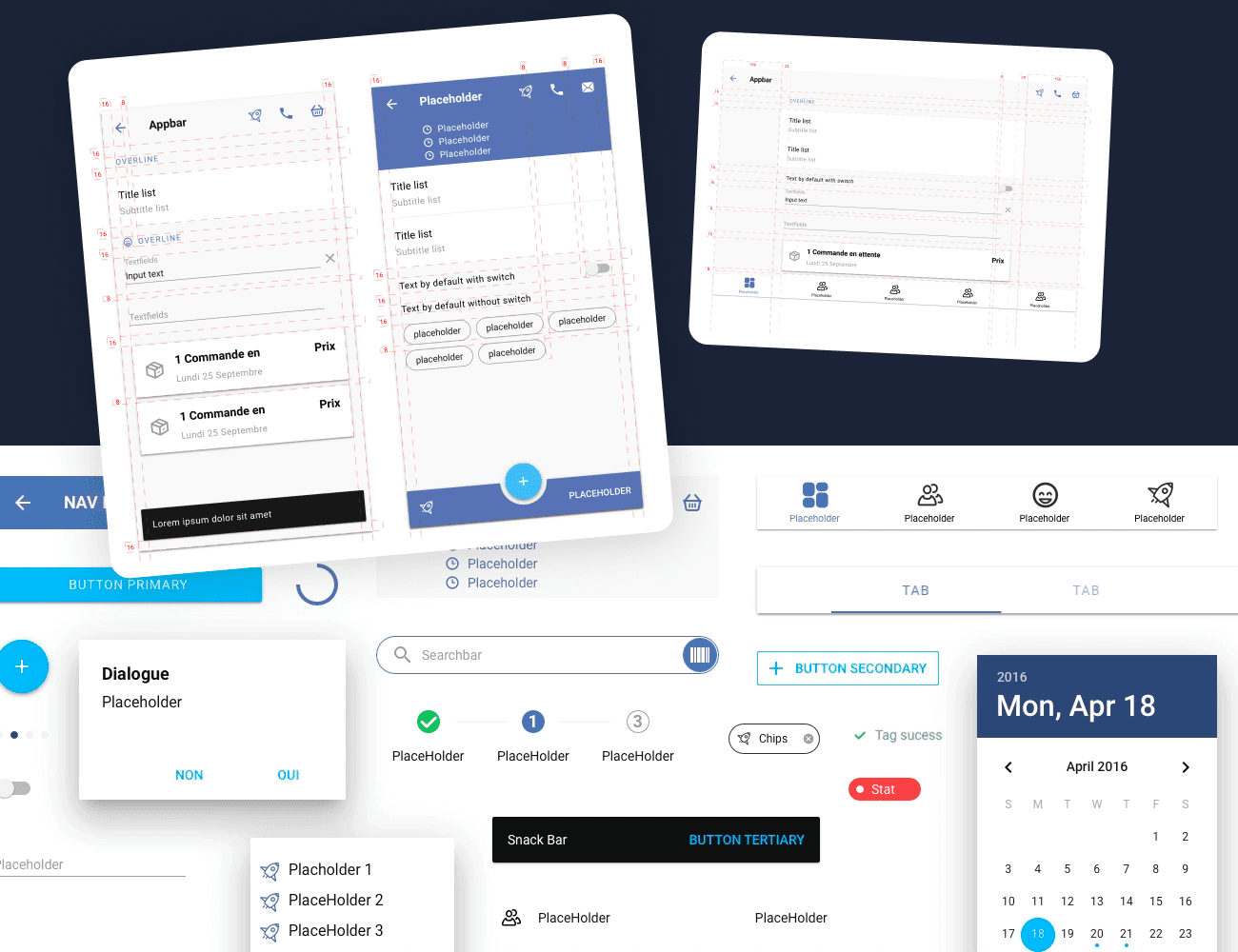
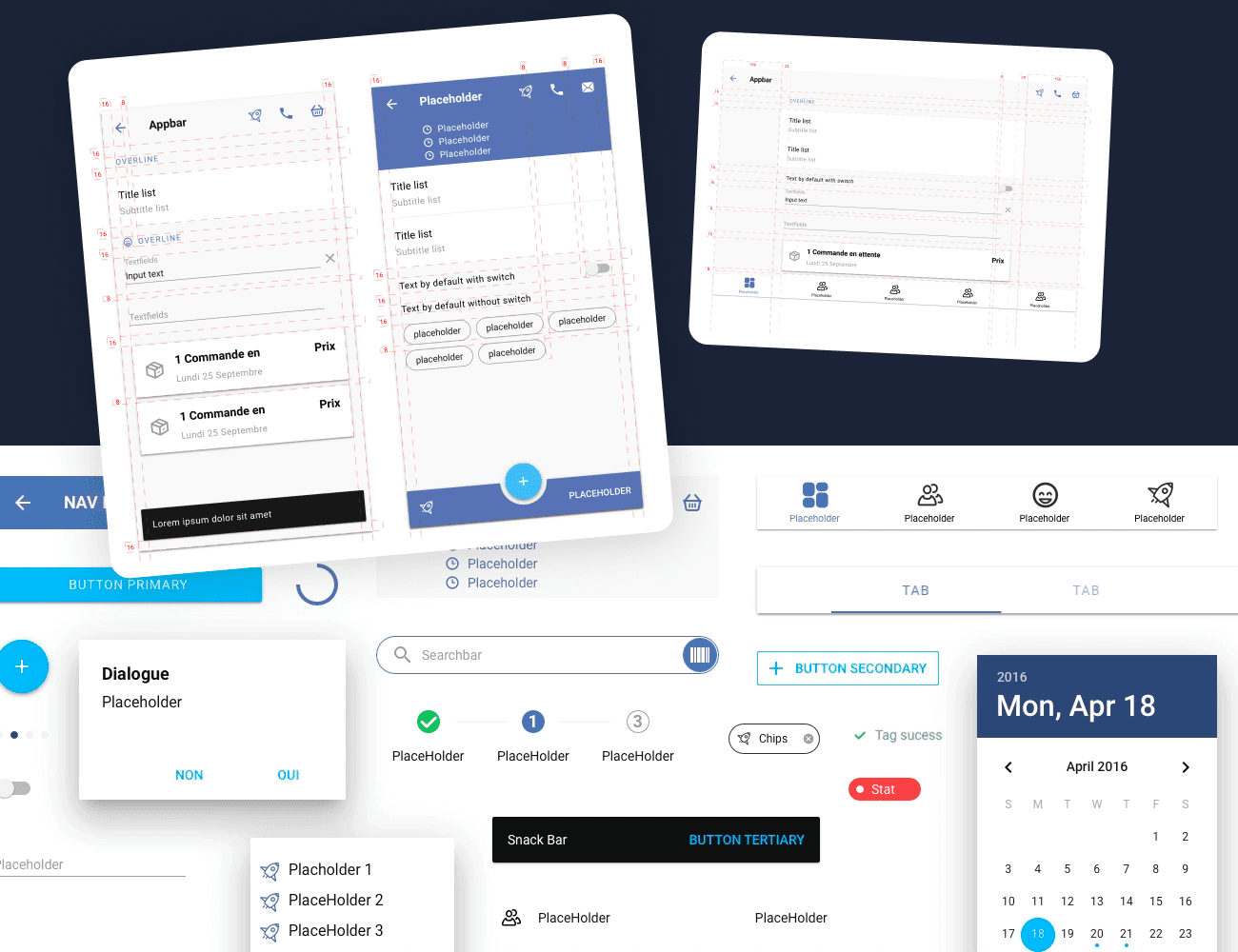
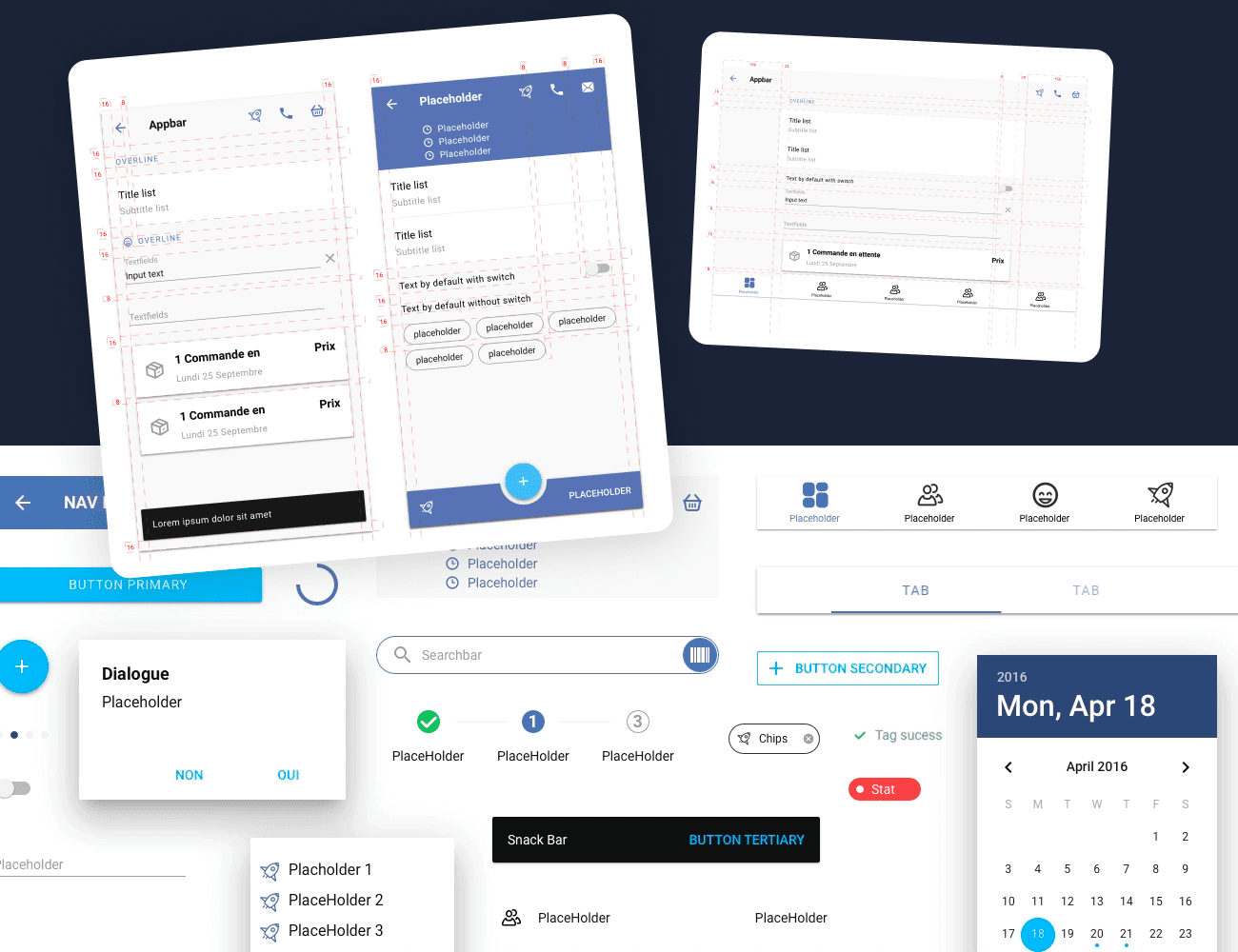
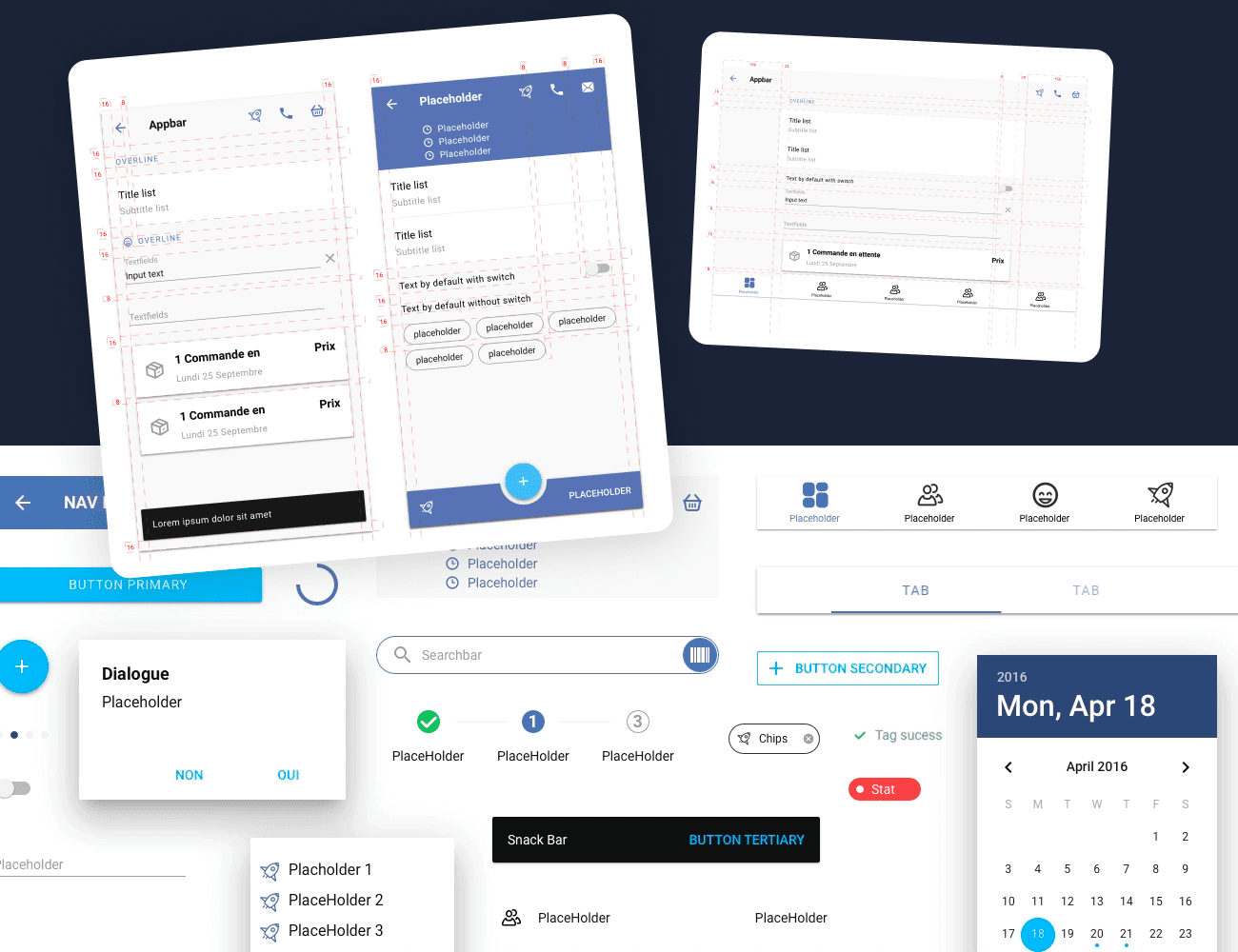
While working on the Android app for Decathlon, I also contribute to the design system with the design team to harmonise the experience and the UI across all devices. I create different components in Figma such as buttons and their different states, text fields, keyboards, date pickers, switches, etc. I also document these components in Zeroheight to share guidelines and best practices on how to use them with do’s and don’ts, components’ anatomy, key principles like hierarchy and placement, etc.
4
Design System
While working on the Android app for Decathlon, I also contribute to the design system with the design team to harmonise the experience and the UI across all devices. I create different components in Figma such as buttons and their different states, text fields, keyboards, date pickers, switches, etc. I also document these components in Zeroheight to share guidelines and best practices on how to use them with do’s and don’ts, components’ anatomy, key principles like hierarchy and placement, etc.
4
Design System
While working on the Android app for Decathlon, I also contribute to the design system with the design team to harmonise the experience and the UI across all devices. I create different components in Figma such as buttons and their different states, text fields, keyboards, date pickers, switches, etc. I also document these components in Zeroheight to share guidelines and best practices on how to use them with do’s and don’ts, components’ anatomy, key principles like hierarchy and placement, etc.





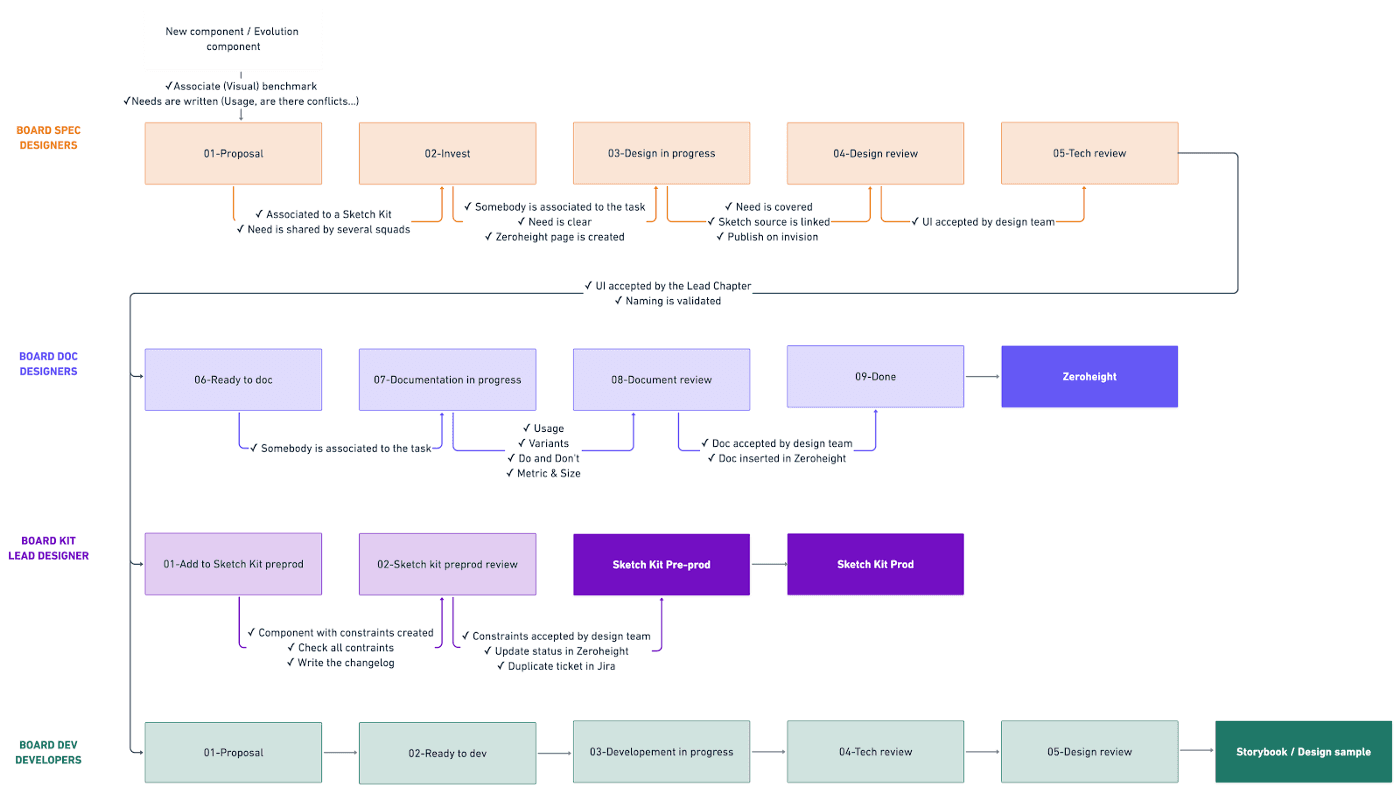
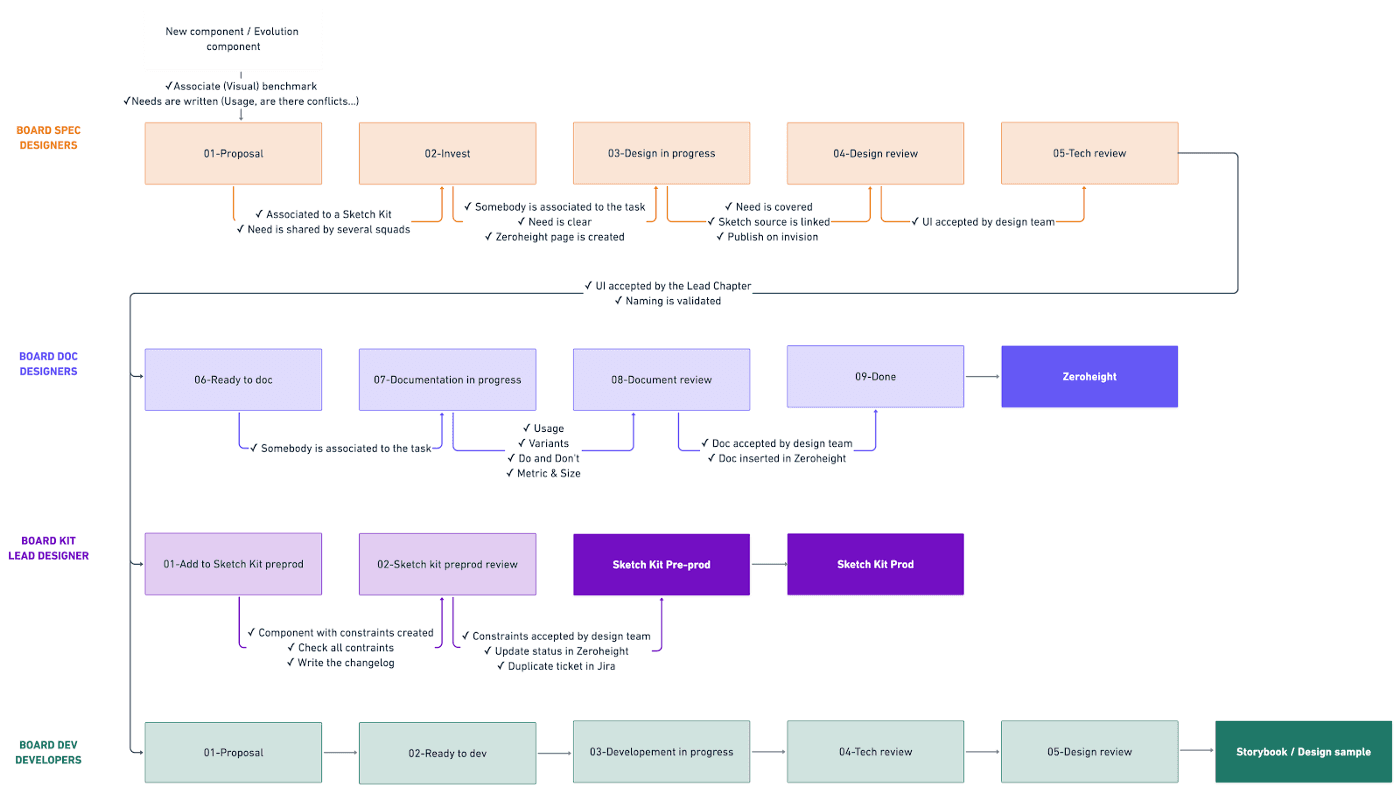
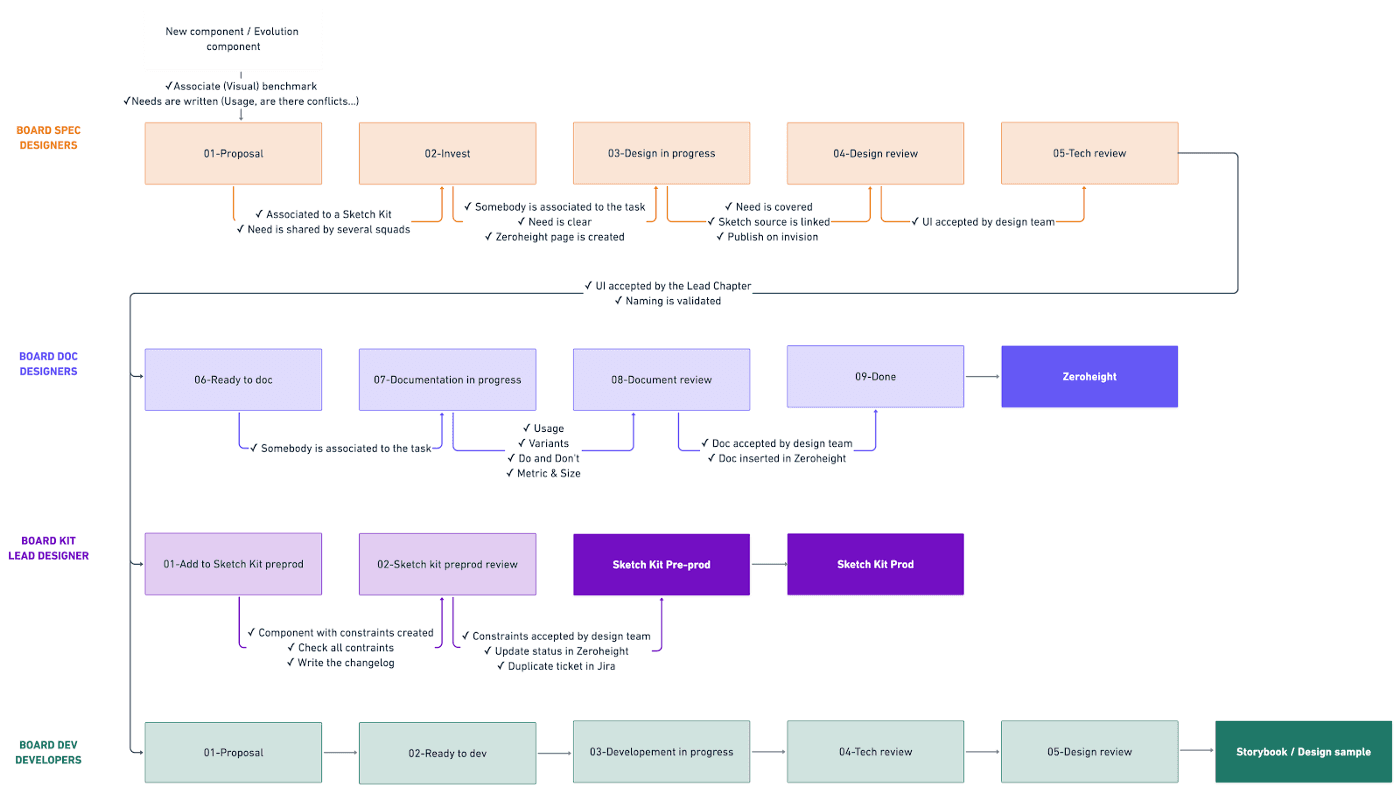
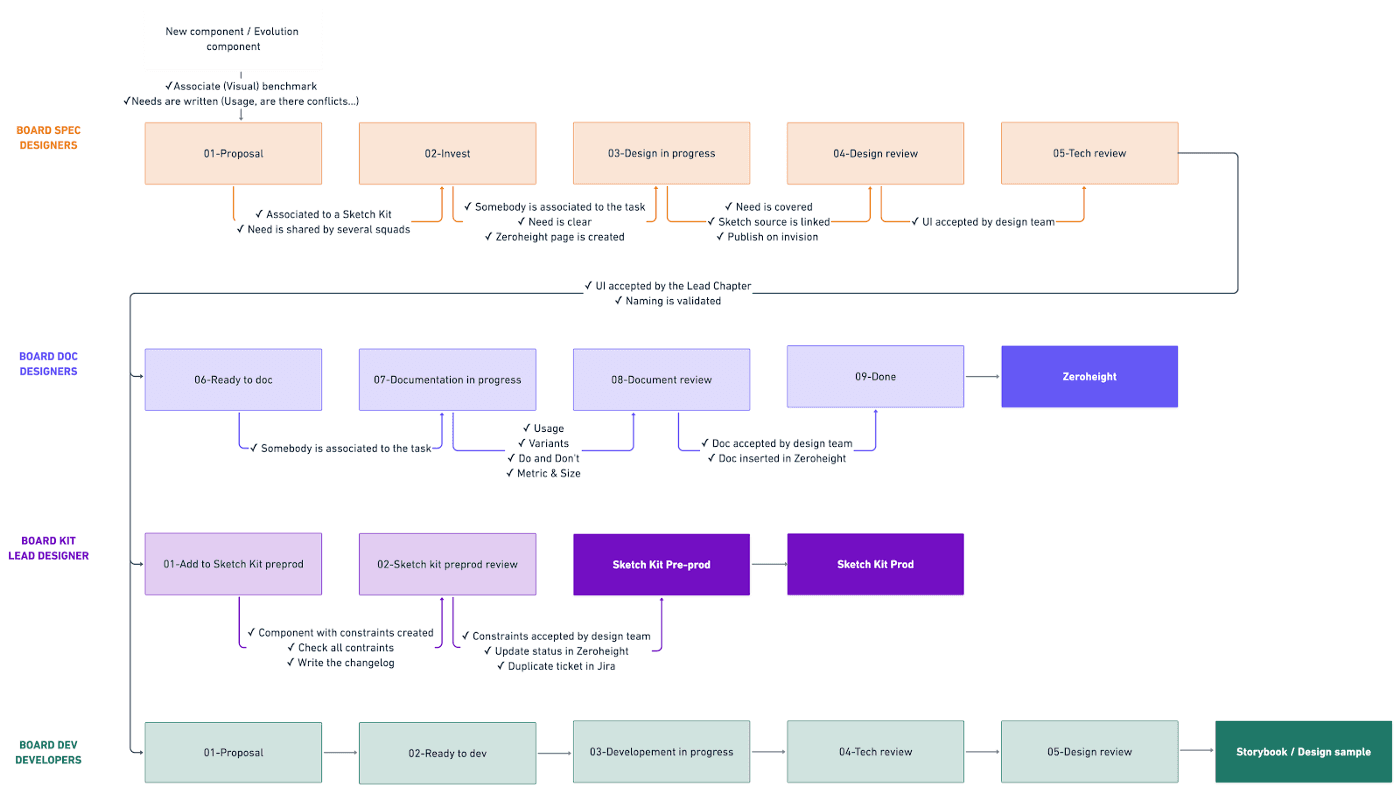
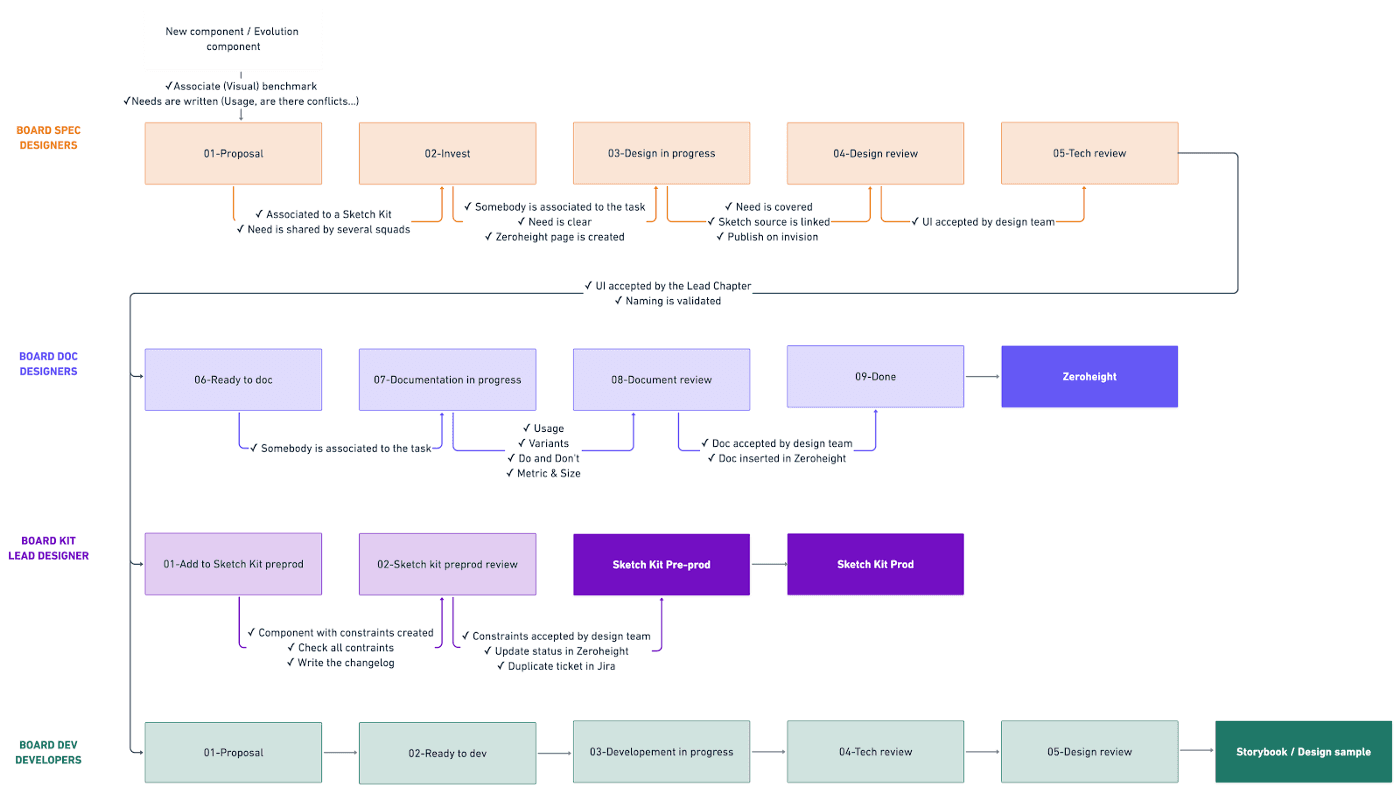
I share, exchange and review components for mobile device with all designers and lead developers during weekly round table meetings. The creation journey of a component begins with its proposal until its integration in the dev library in Storybook, through the documentation in Zeroheight. Here is the workflow we run during our round table discussions:
I share, exchange and review components for mobile device with all designers and lead developers during weekly round table meetings. The creation journey of a component begins with its proposal until its integration in the dev library in Storybook, through the documentation in Zeroheight. Here is the workflow we run during our round table discussions:





Takeways
💸 Business growth
This pilot project was convincing for Decathlon Spain. The click & collect app has been democratised across all Decathlon stores in Europe and is now being used by hundreds of cashiers.
💸 Business growth
This pilot project was convincing for Decathlon Spain. The click & collect app has been democratised across all Decathlon stores in Europe and is now being used by hundreds of cashiers.
💸 Business growth
This pilot project was convincing for Decathlon Spain. The click & collect app has been democratised across all Decathlon stores in Europe and is now being used by hundreds of cashiers.
💸 Business growth
This pilot project was convincing for Decathlon Spain. The click & collect app has been democratised across all Decathlon stores in Europe and is now being used by hundreds of cashiers.
💪🏻 Personal growth
1) I gained in productivity in product delivery by working in a fast-paced agile environment based on the SCRUM methodology. 2) I learned how to prepare and conduct remote user tests. 3) I contributed to the design system by adding specific mobile components to the UI kit and documenting them. It strengthened my understanding of a product’s evolution on different devices.
💪🏻 Personal growth
1) I gained in productivity in product delivery by working in a fast-paced agile environment based on the SCRUM methodology. 2) I learned how to prepare and conduct remote user tests. 3) I contributed to the design system by adding specific mobile components to the UI kit and documenting them. It strengthened my understanding of a product’s evolution on different devices.
💪🏻 Personal growth
1) I gained in productivity in product delivery by working in a fast-paced agile environment based on the SCRUM methodology. 2) I learned how to prepare and conduct remote user tests. 3) I contributed to the design system by adding specific mobile components to the UI kit and documenting them. It strengthened my understanding of a product’s evolution on different devices.
💪🏻 Personal growth
1) I gained in productivity in product delivery by working in a fast-paced agile environment based on the SCRUM methodology. 2) I learned how to prepare and conduct remote user tests. 3) I contributed to the design system by adding specific mobile components to the UI kit and documenting them. It strengthened my understanding of a product’s evolution on different devices.

